最近搜索
第1节 创建项目。 CC 版本 v2.4.6 编辑器版本2.4.3

管理员
2021-09-03 23:05
1 创建项目
2 导入图片素材
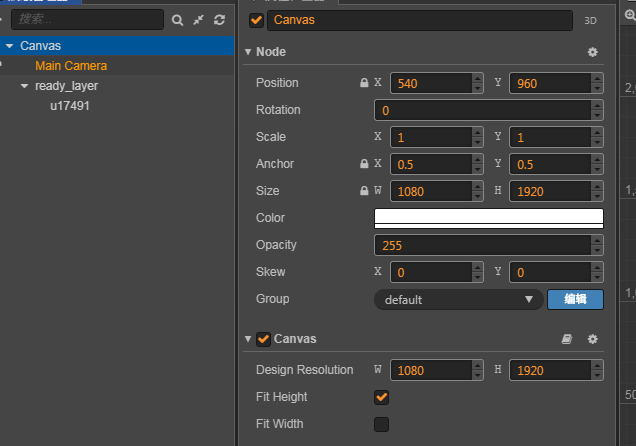
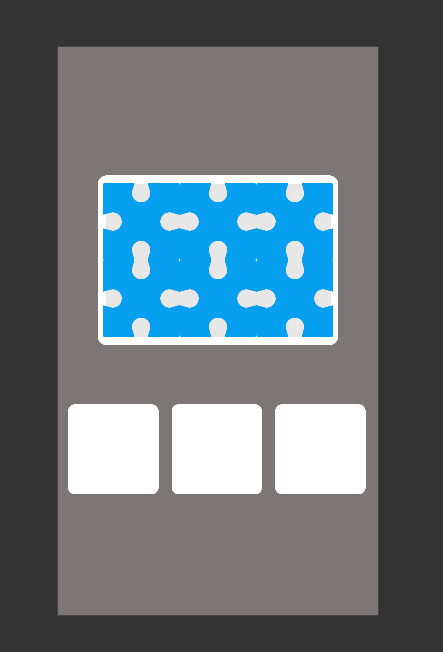
调整canvas宽高 1080*192

创建一个空节点 起名ready_layer
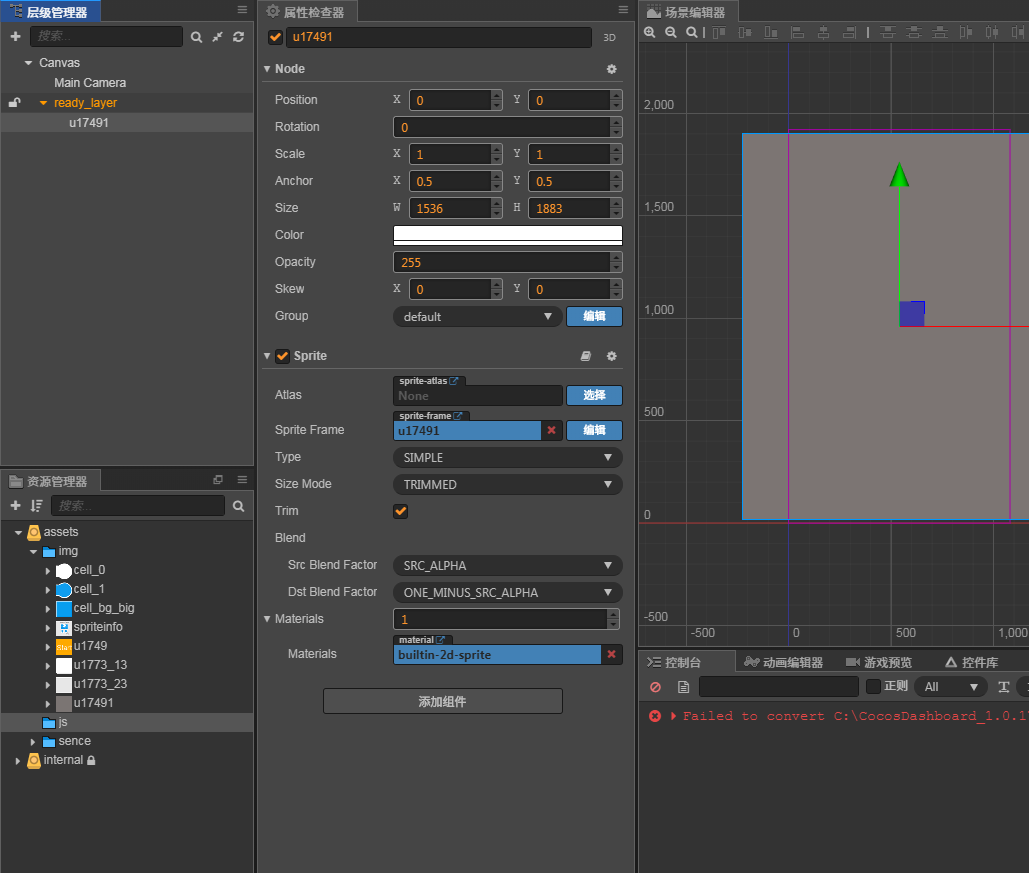
把背景图片 直接拖进去,ready_layer(图片直接就成了精灵)

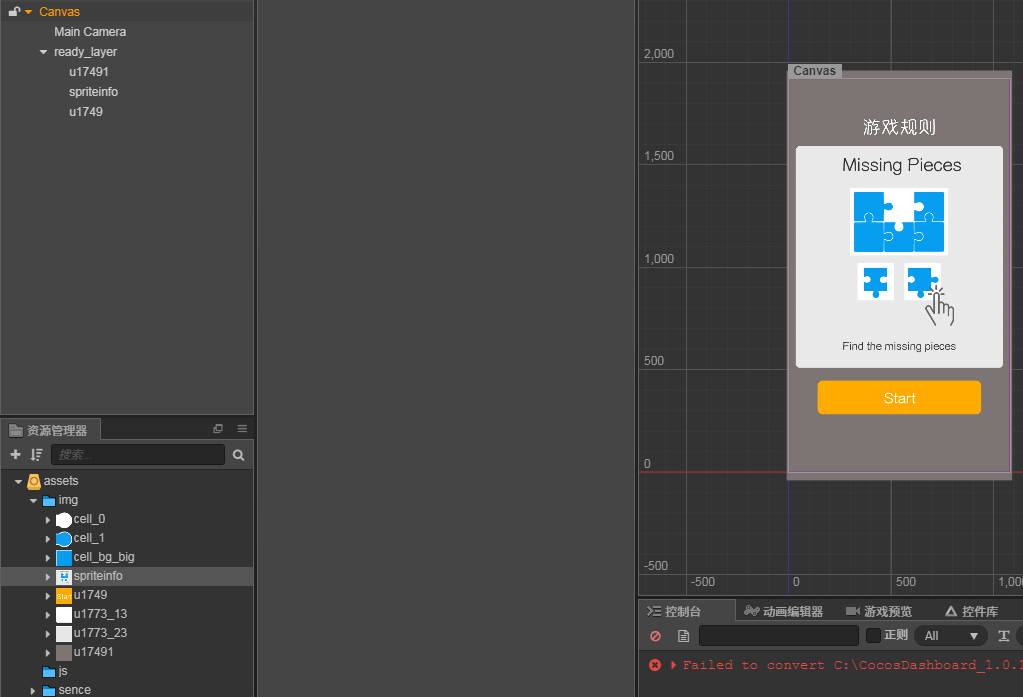
再拖入游戏规则 和 开始游戏

第2讲 设置开始游戏按钮js事件
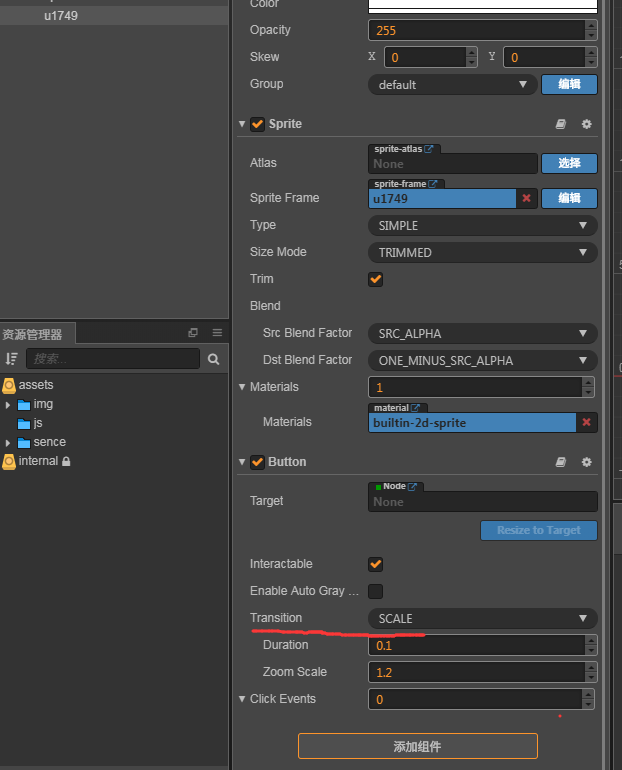
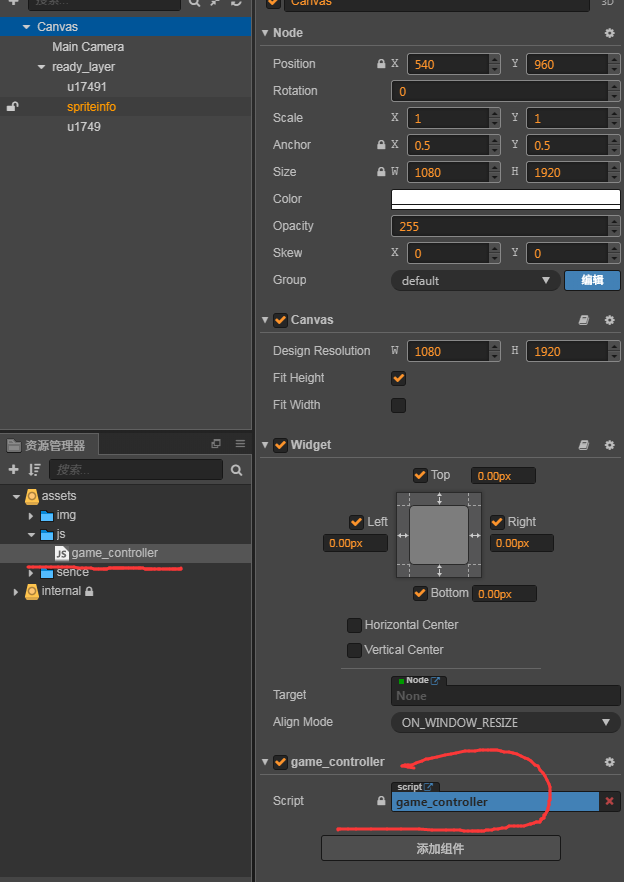
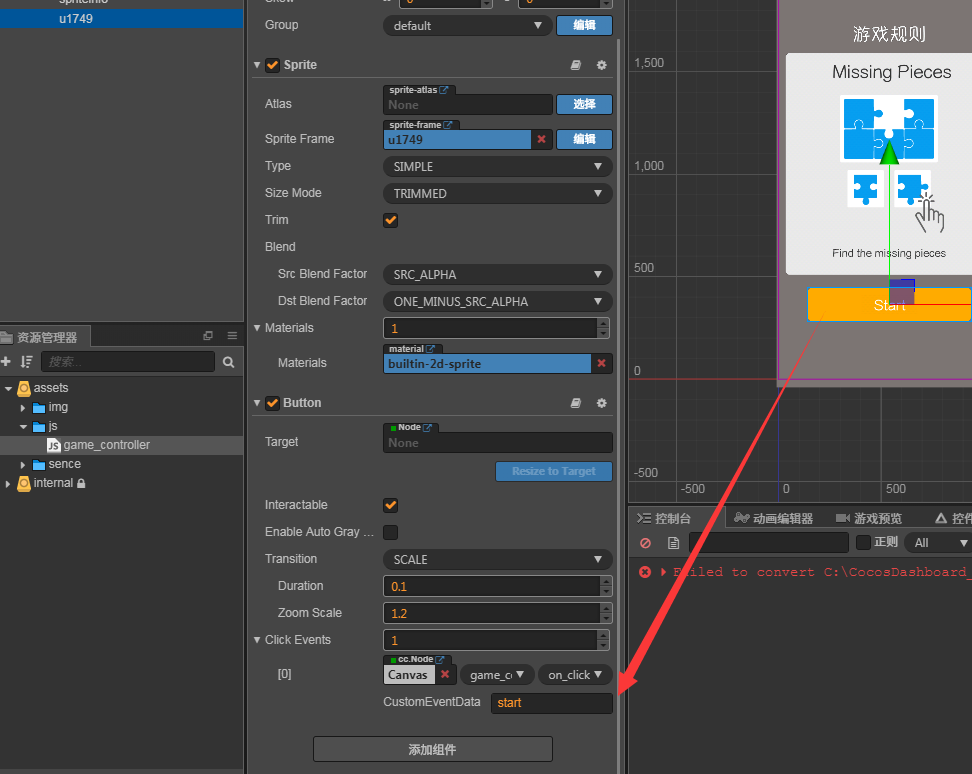
点击开始游戏按钮, 添加组件,选择button

创建js文件。与canvas关联。

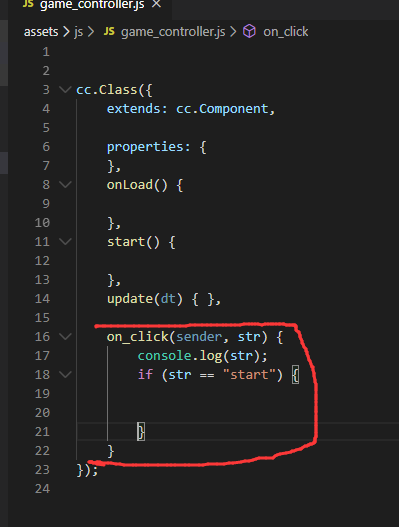
编写js代码,设置 开始游戏相关代码


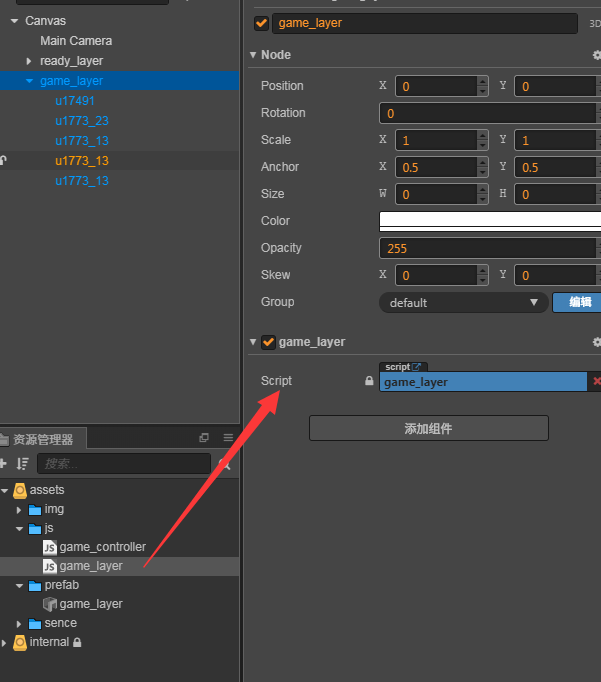
第三讲 创建game_layer
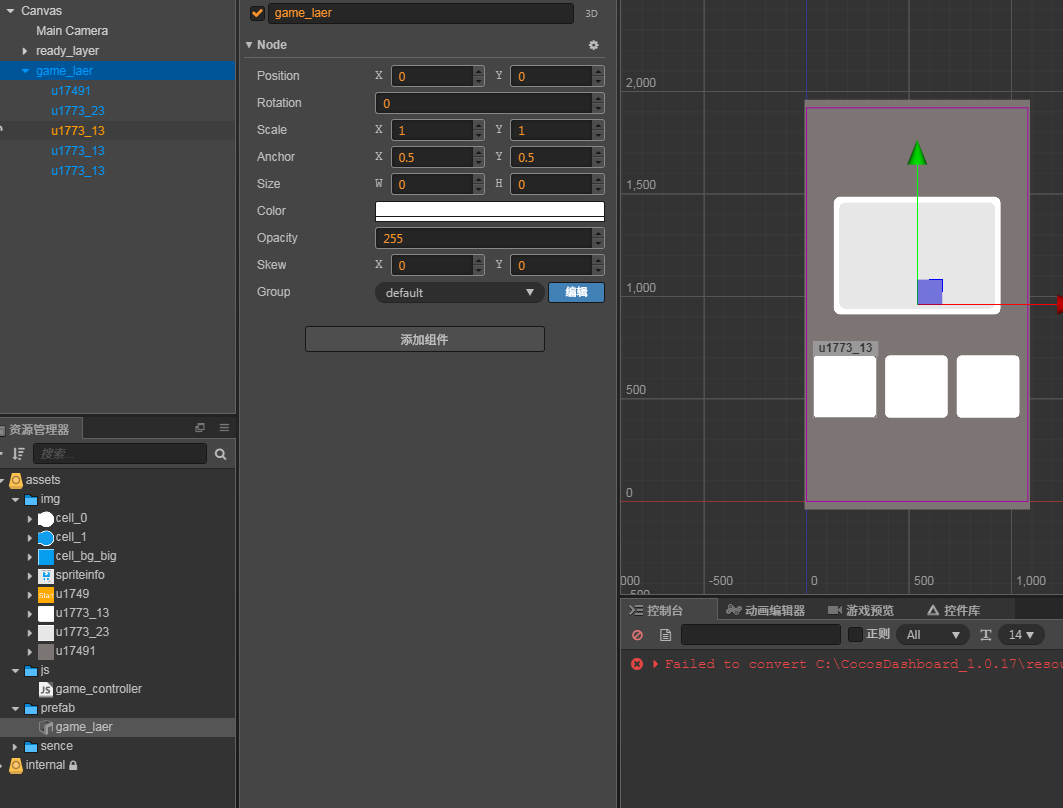
创建空节点 game_layer
创建文件夹prefab
把game_layer拖进去(预制资源)
game_layer做成下面的样子

创建game_layerjs文件 并与关联

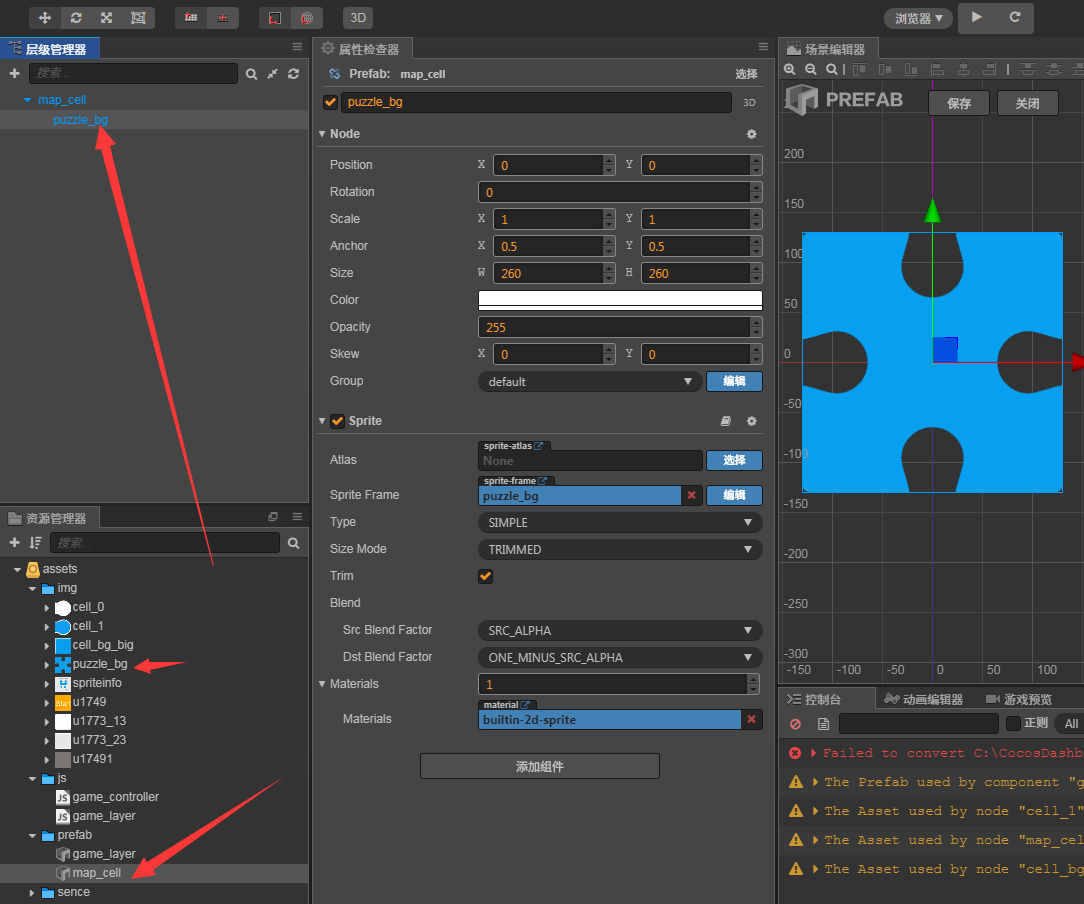
创建空节点 map_cell 拖进预制资源
在game_layer.js里面声明 map_cell, 创建6个map-cell
可以先放一个图片资源 到map_cell里面。 创建的时候好观察 用不用调整位置。

创建代码如下
cc.Class({
extends: cc.Component,
properties: {
map_cell: cc.Prefab
},
onLoad() {
//初始化 6个图片位置
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
let node = cc.instantiate(this.map_cell);
node.parent = this.node;
/*
node.position = cc.p(
110,
1
);
*/
cc.log("1");
var pos =cc.v2(
(3-1)*-0.5*260+j*260,
260 * i+ 110
);
node.setPosition(pos);
}
}
},
start() {
},
update(dt) { },
});
位置 调整好了,把预制资源map_cell里面的图片,删除掉,,保存 关闭。(双击即可编辑删除,保存,关闭)
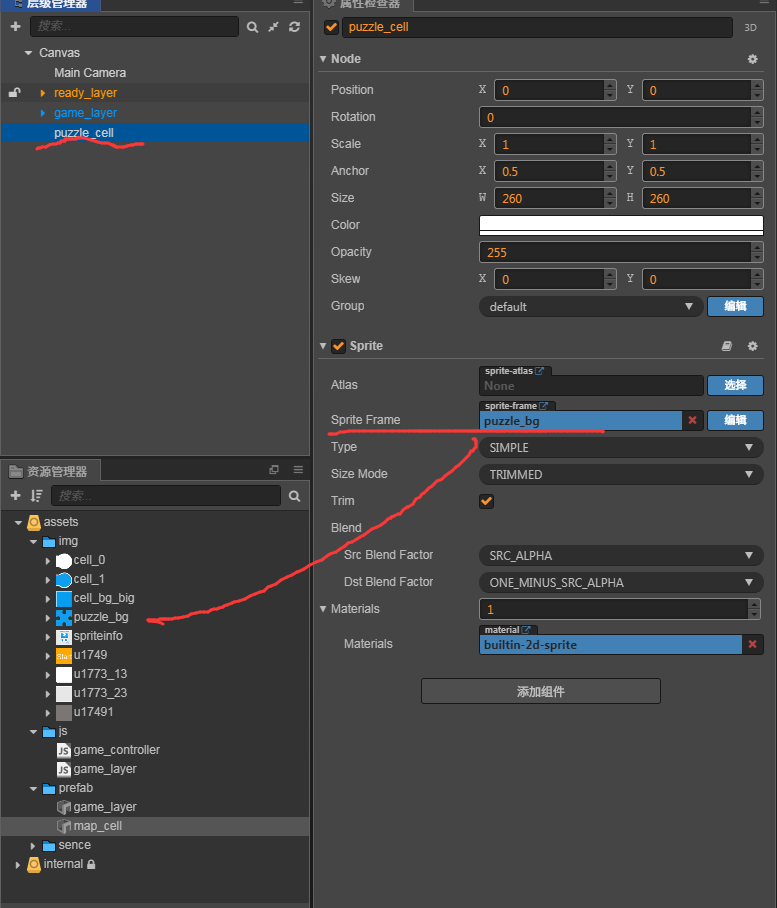
创建空节点,puzzle_cell,添加渲染组件 sprite,,弄一个图片设置成sprite frame

创建js脚本 puzzle_cell 如下

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
