最近搜索
【【【小程序,商城更新说明。文档】】】

管理员
2021-08-27 10:36
2021-08-28
更新英语笔记 可以修改删除录音。修改图片删除图片。
2021-9-10创建【创客小程序】名称:创客之一站式
商品
规格尺寸超过长度 左右拖动

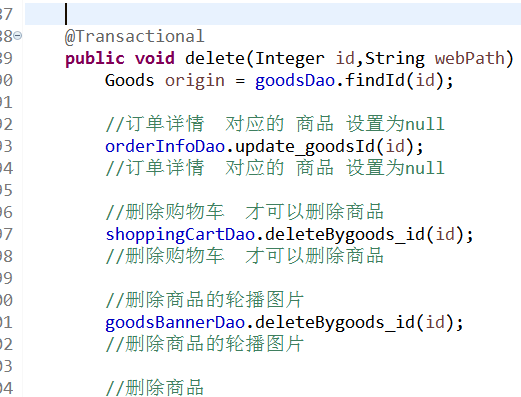
关于商品在后台删除
删除商品后,会把订单详细的商品id设置为null

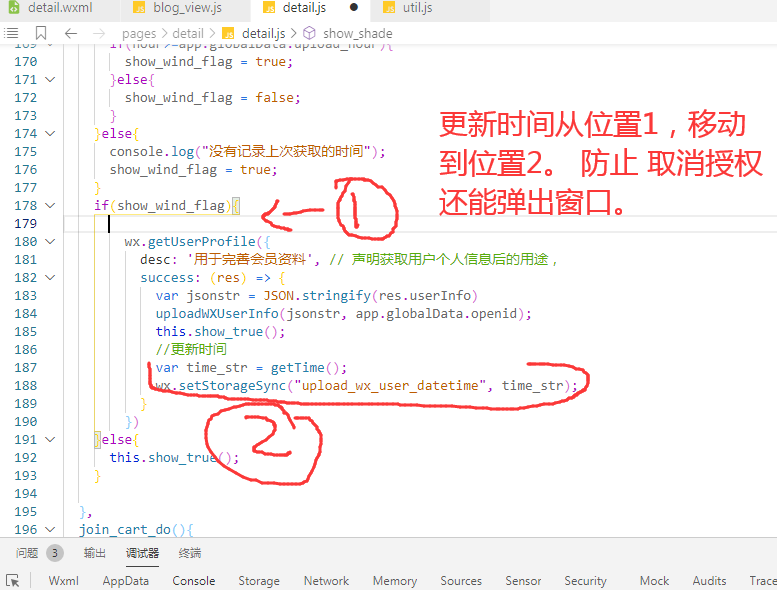
更新微信用户资料授权窗口
import {
request,
uploadWXUserInfo,
wx_login,getTime,getDiffHour
} from '../../utils/util.js'
edit() {
var upload_wx_user_datetime = wx.getStorageSync('upload_wx_user_datetime');
var show_wind_flag = true;
if(upload_wx_user_datetime){
var hour = getDiffHour(upload_wx_user_datetime);
if(hour>=app.globalData.upload_hour){
show_wind_flag = true;
}else{
show_wind_flag = false;
}
}else{
show_wind_flag = true;
}
if(show_wind_flag){
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
var jsonstr = JSON.stringify(res.userInfo)
uploadWXUserInfo(jsonstr, app.globalData.openid);
var time_str = getTime();
wx.setStorageSync("upload_wx_user_datetime", time_str);
wx.navigateTo({
url: "/pages/member_edit/member_edit"
})
}
})
}else{
wx.navigateTo({
url: "/pages/member_edit/member_edit"
})
}
},我们这个是按小时计算的。可以设置0.01小时
更新缓存时间调整

什么地方有授权窗口
1:购买商品 没有缓存时间bug
2:个人中心,修改资料按钮 没有缓存时间bug
3:文章查看 跳转全部赞 没有缓存时间bug
4:修改资料 提交按钮(member_edit页面) 没有缓存时间bug
订单

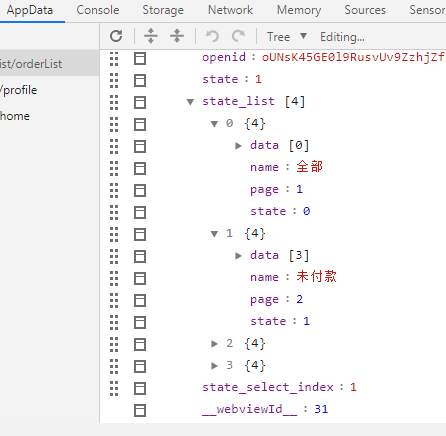
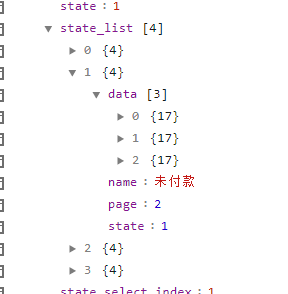
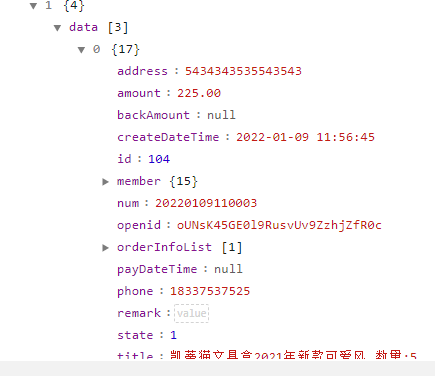
订单列表的数据形式。

data是数组 是这个列表的详细数据


关于订单的逻辑
创建订单 未付款,(可以取消 然后取消后的订单可以删除)
已付款,管理人员发货。
未付款 可以取消 ---删除(取消的订单可以删除)
已付款
已发货 管理员发货。写订单号。
已完成 客户可以已完成。或者定时已完成。
已取消
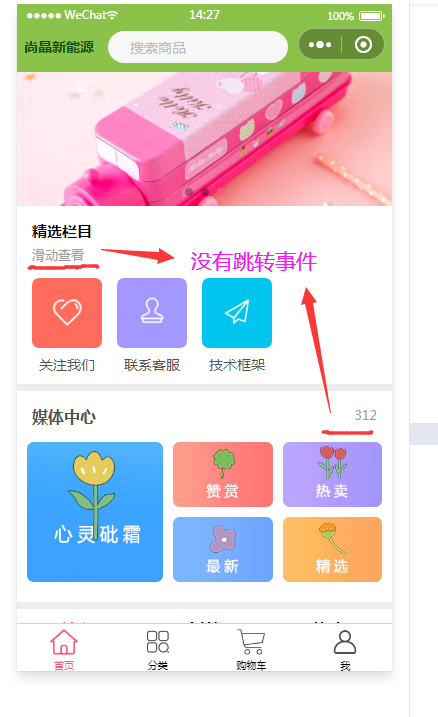
导航&&菜单
大小比例大概这样。




精选栏目和媒体中心 的name2没有跳转事件。
购物车页面
购物车删除功能
删除之后数据是如何重置的。
shopping_cart_delete(ids,that.data.openid).then(res => {
console.log(res.data.success);
if(res.data.success){
//重新设置数据
var tempData = that.data.shoppingCartDataList;
for(let i in that.data.shopping_cart_ids){
for(let j in tempData){
if(tempData[j].id==that.data.shopping_cart_ids[i]){
tempData.splice(j, 1);
break;
}
}
}
that.setData({
shoppingCartDataList: tempData
})
//计算数量
that.cal_num();
that.refresh();
}
})我的订单页面
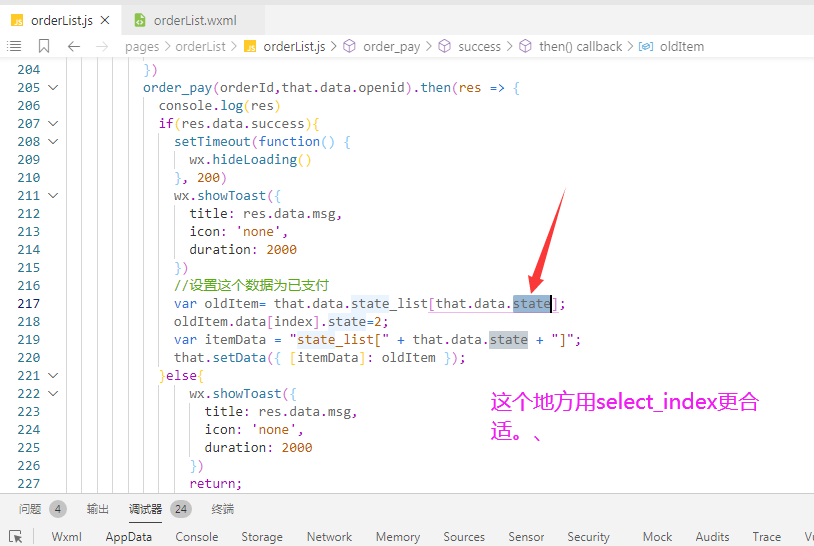
删除订单功能

wx.showLoading({
title: '删除中...',
mask:true
})
order_del(orderId,that.data.openid).then(res => {
console.log(res)
if(res.data.success){
setTimeout(function() {
wx.hideLoading()
}, 200)
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
//设置这个数据移除
var state_list_data= that.data.state_list[that.data.state_select_index].data;
state_list_data.splice(index, 1);
var old_state_obj = that.data.state_list[that.data.state_select_index];
old_state_obj.data = state_list_data;
var itemData = "state_list[" + that.data.state_select_index + "]";
that.setData({ [itemData]: old_state_obj });
}else{
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
return;
}
});订单列表有个bug不是很严重

关于分享朋友圈
删除商品分类有bug
删除分类没有效验分类,下面有没有子分类。
删除分类也要效验下面有没有商品。
这个bug在光伏小程序已修复。可以复制这个代码。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
