最近搜索
第15讲 敌机与子弹碰撞2

管理员
2021-08-22 08:52
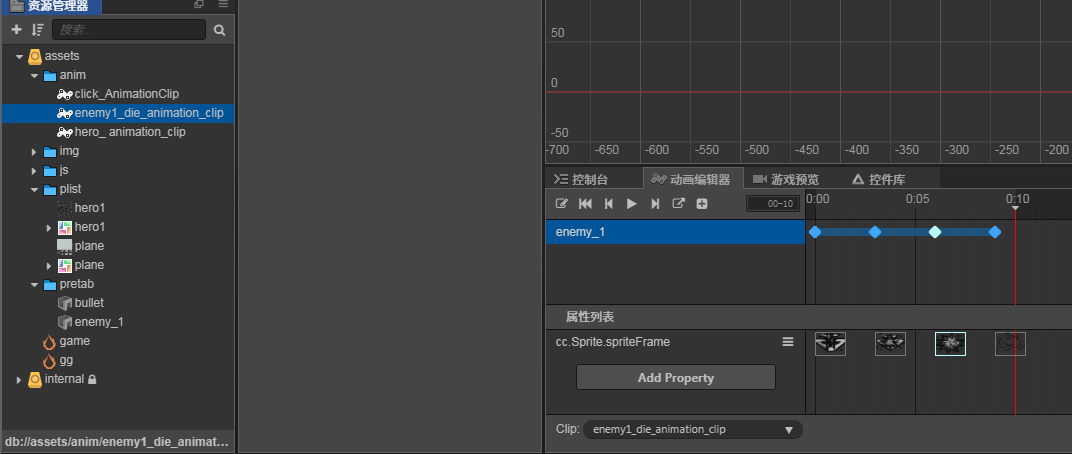
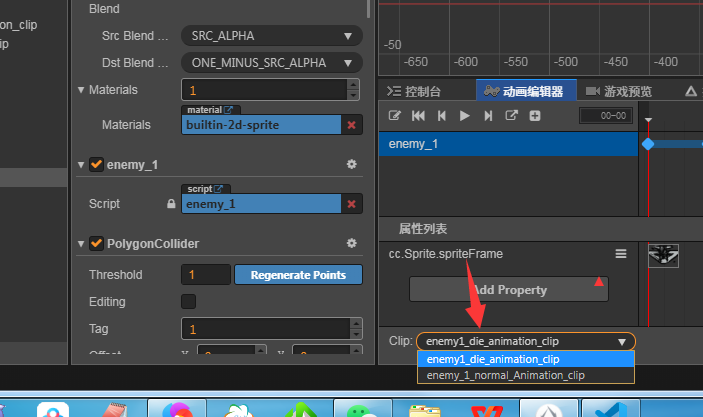
给敌机1添加 死亡的动画
在敌机1添加 die 死亡的方法,播放上面的动画。()
参考文档 播放暂停恢复(https://docs.cocos.com/creator/manual/zh/animation/scripting-animation.html?h=%E5%8A%A8%E7%94%BB)
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
},
start () {
},
update (dt) {
if(game.isBgMove==true){
this.node.y = this.node.y-2;
}
if(this.node.y<=-600){
game.on_enemy_1_killed(this.node);
}
},
die(){
var anim = this.getComponent(cc.Animation);
anim.play("enemy1_die_animation_clip");
}
});给子弹添加,碰撞后 敌机死亡的代码。
onCollisionEnter(other,self){
console.log("碰到了");
if(self.tag==0){
game.onBulletKilled(self.node);
}
if(other.tag==1){
var js = other.node.getComponent("enemy_1");
if(js){
js.die();
}
}
},防止 重复死亡。加判断
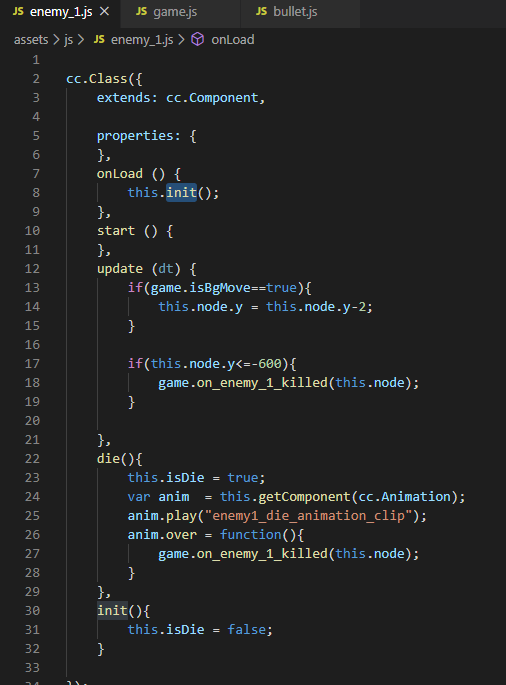
敌机代码加
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
this.isDie = false;
},
start () {
},
update (dt) {
if(game.isBgMove==true){
this.node.y = this.node.y-2;
}
if(this.node.y<=-600){
game.on_enemy_1_killed(this.node);
}
},
die(){
this.isDie = true;
var anim = this.getComponent(cc.Animation);
anim.play("enemy1_die_animation_clip");
}
});子弹代码加
onCollisionEnter(other,self){
console.log("碰到了");
if(self.tag==0){
game.onBulletKilled(self.node);
}
if(other.tag==1){
var js = other.node.getComponent("enemy_1");
if(js&&js.isDie==false){
js.die();
}
}
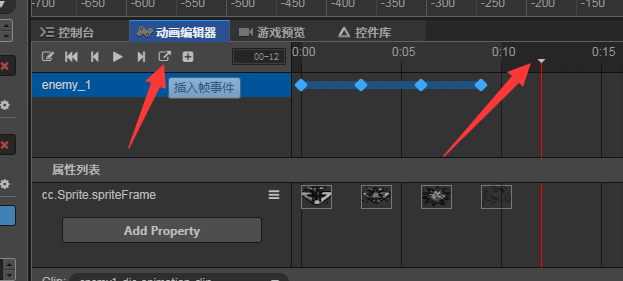
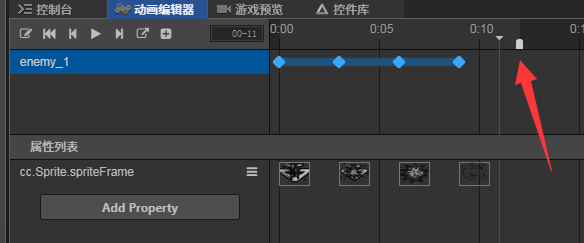
},死亡后敌机 消失 ,添加动画帧事件

右击编辑 在funcion输入框架中输入 over

在敌机中写代码
die(){
this.isDie = true;
var anim = this.getComponent(cc.Animation);
anim.play("enemy1_die_animation_clip");
anim.over = function(){
game.on_enemy_1_killed(this.node);
}
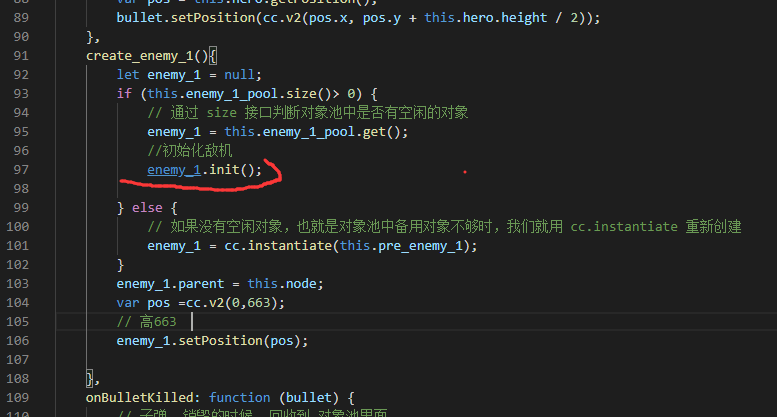
},有下这个bug,这是因为创建的敌机是从对象池取出来的。没有重新初始化。我们需要添加初始化敌机的代码。
从而得出结论,敌机在对象池创建后 上面的参数也保留的有。
添加初化代码。

给敌机添加初始化的动画,初始化敌机时使用初始化的动画。

init(){
this.isDie = false;
var anim = this.getComponent(cc.Animation);
anim.play("enemy_1_normal_Animation_clip");
}game。js创建敌机时 执行init方法

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组