最近搜索
第14讲 敌机与子弹碰撞1

管理员
2021-08-22 00:14
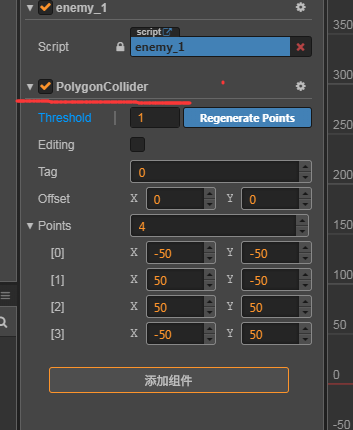
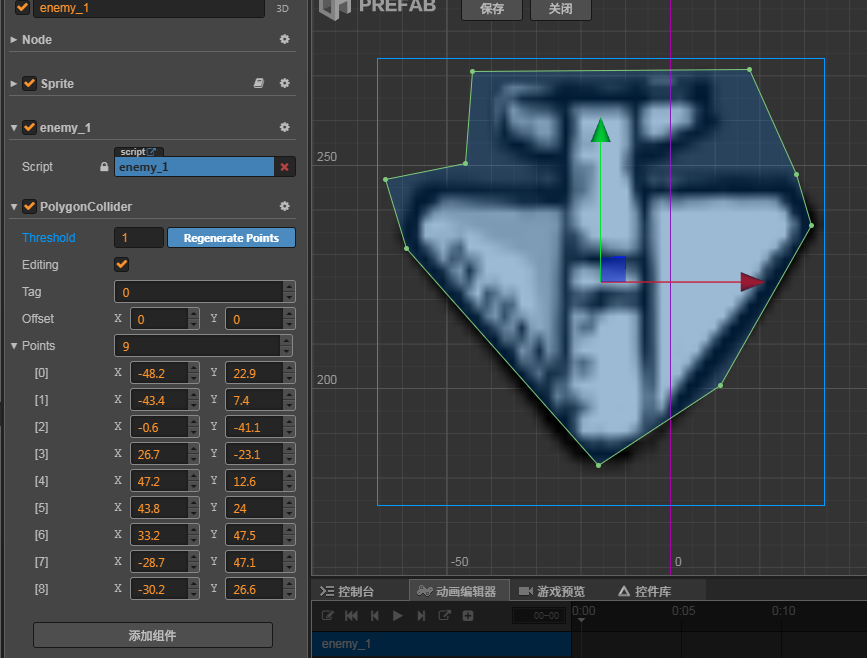
双击预制资源 enemy_1 添加碰撞组件 PolygonColider(多边不规则形) 还有别的圆形 和box形

点击上面的edit 可以编辑图片上面的几个点。 可以添加多个点。

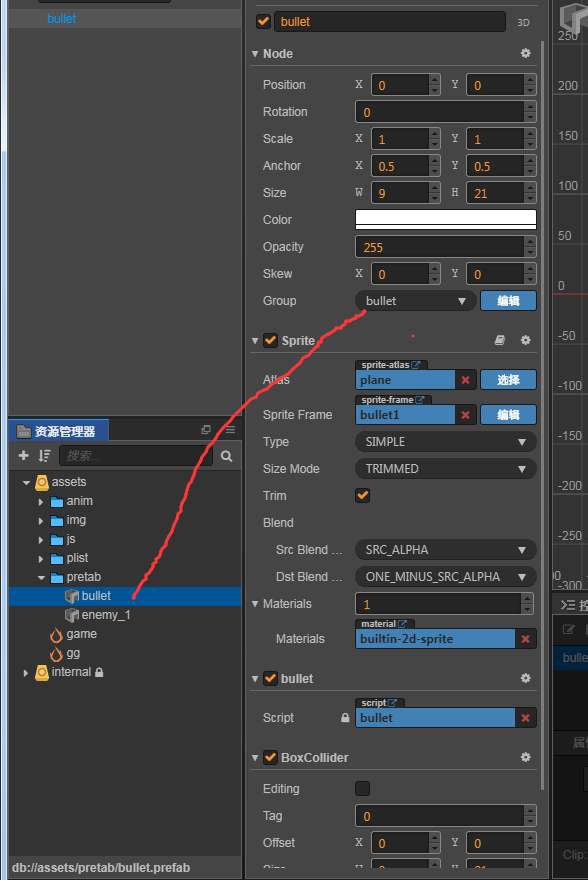
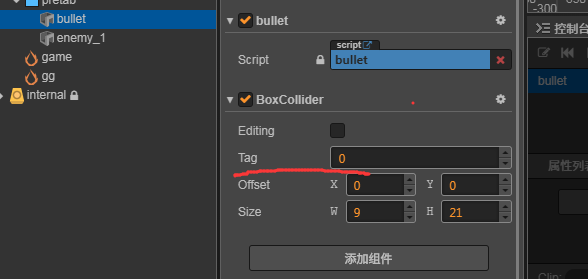
给子弹添加 碰撞组件 box 默认的就ok不用动
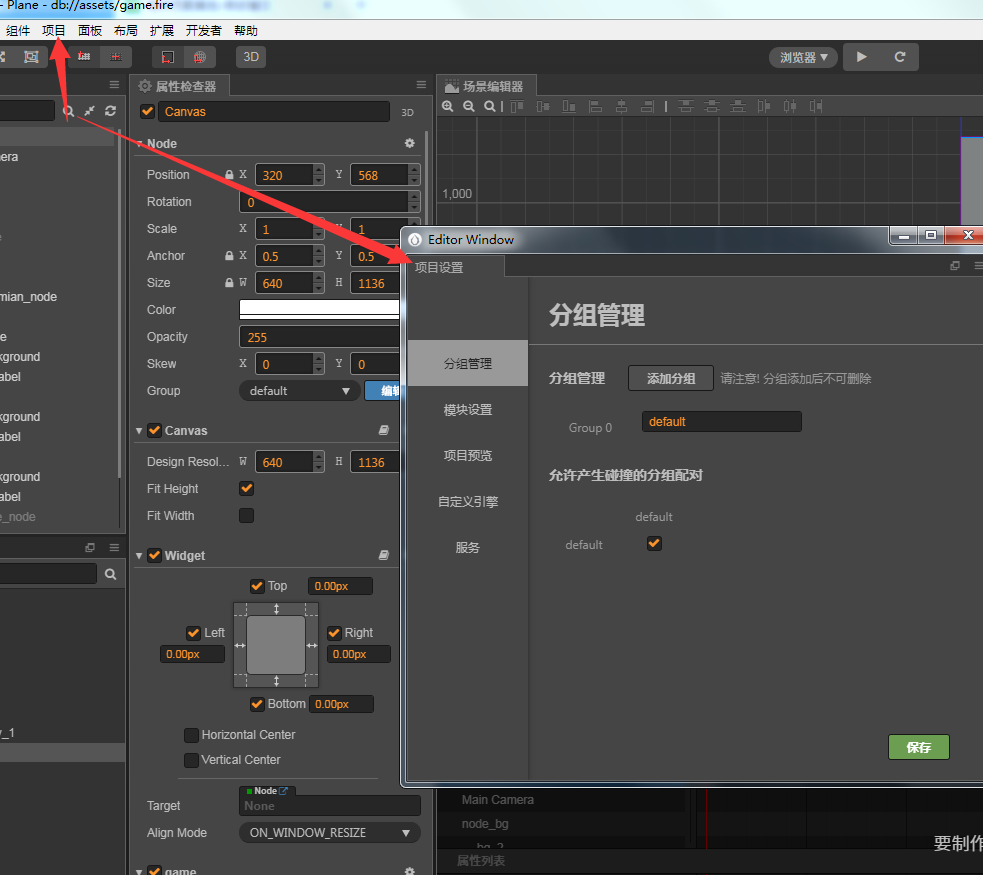
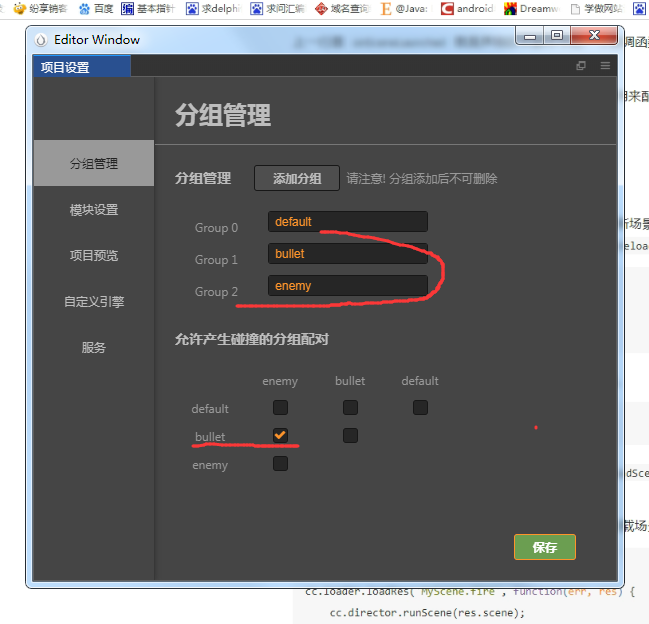
项目 设置


修改子弹和敌机的group

在game。js添加开启代码 在onload方法中
cc.director.getCollisionManager().enabled = true; //cc.director.getCollisionManager().enabledDeBugDraw = true;
在bullet.js代码中 添加检测方法。
onCollisionEnter(other,self){
console.log("碰到了");
},
给子弹tag0和敌机tag1 设置tag

检测碰撞 移除子弹
onCollisionEnter(other,self){
console.log("碰到了");
if(self.tag==0){
game.onBulletKilled(self.node);
}
},敌机飞机屏幕 就移除
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
},
start () {
},
update (dt) {
if(game.isBgMove==true){
this.node.y = this.node.y-2;
}
if(this.node.y<=-600){
game.on_enemy_1_killed(this.node);
}
},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
