最近搜索
第13讲 创建敌机

管理员
2021-08-21 14:45
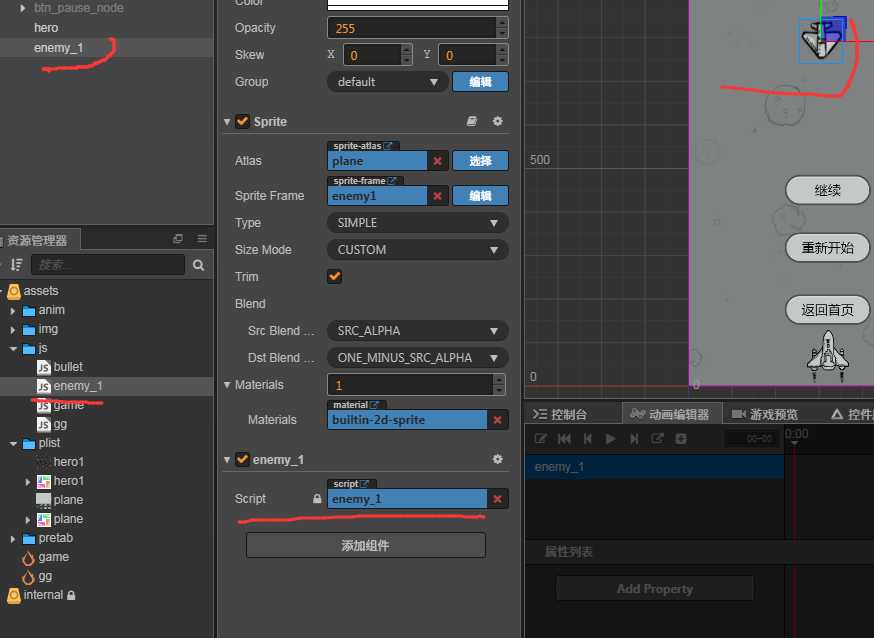
1创建一个精妙 enemy_1 把敌机1拖进去。
2创建一个js脚本 enemy_1 与敌机 做关联。

编写脚本,敌机一直向下。
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
},
start () {
},
update (dt) {
this.node.y = this.node.y-2;
},
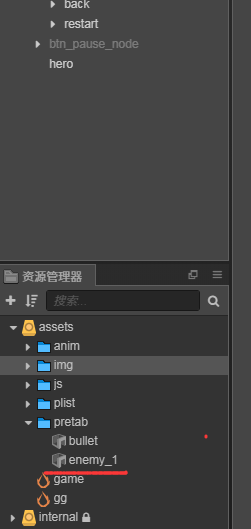
});敌机弄成预制资源

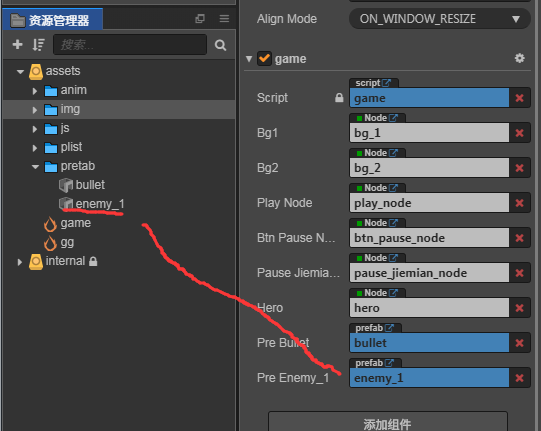
game.js中声明pre_enemy_1

创建敌机,声明对象池
创建敌机的方法
和创建子弹一样。
//敌机对象池
this.enemy_1_pool = new cc.NodePool();
this.enemy_1_time = 0;//敌机创建的时间
create_enemy_1(){
let enemy_1 = null;
if (this.enemy_1_pool.size()> 0) {
// 通过 size 接口判断对象池中是否有空闲的对象
enemy_1 = this.enemy_1_pool.get();
} else {
// 如果没有空闲对象,也就是对象池中备用对象不够时,我们就用 cc.instantiate 重新创建
enemy_1 = cc.instantiate(this.pre_enemy_1);
}
enemy_1.parent = this.node;
var pos =cc.v2(0,663);
// 高663
enemy_1.setPosition(pos);
},
onBulletKilled: function (bullet) {
// 子弹 销毁的时候 回收到 对象池里面
this.bullet_pool.put(bullet);
// 和初始化时的方法一样,将节点放进对象池,这个方法会同时调用节点的 removeFromParent
},
on_enemy_1_killed: function (enemy_1) {
// 子弹 销毁的时候 回收到 对象池里面
this.enemy_1_pool.put(enemy_1);
// 和初始化时的方法一样,将节点放进对象池,这个方法会同时调用节点的 removeFromParent
},
update(dt) {
if (this.isBgMove) {
this.setBG();
this.bullet_time++;
if(this.bullet_time==5){
this.create_bullet();
this.bullet_time=0;
}
this.enemy_1_time++;
if(this.enemy_1_time>=100){
this.create_enemy_1();
this.enemy_1_time=0;
}
}
},
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
