最近搜索
第8讲 创建子弹 弄成预制资源 prefab

管理员
2021-08-20 09:40
新建一个sprite,做成子弹。bullet
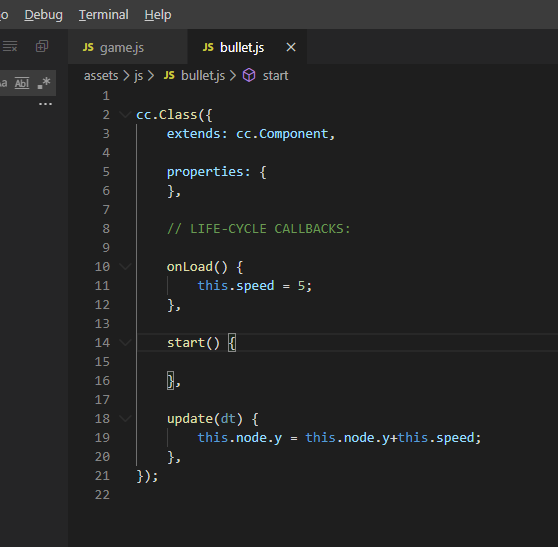
再新建一个js

sprite bullet上面添加这个js 这个子弹就会移动了。向上移动。
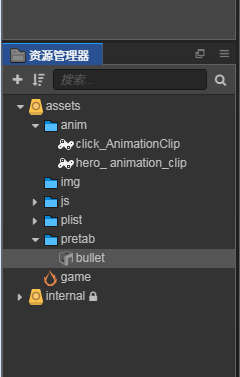
拖到资源管理器 子弹变成了预制体prefat

画布的sprite可以删除了。
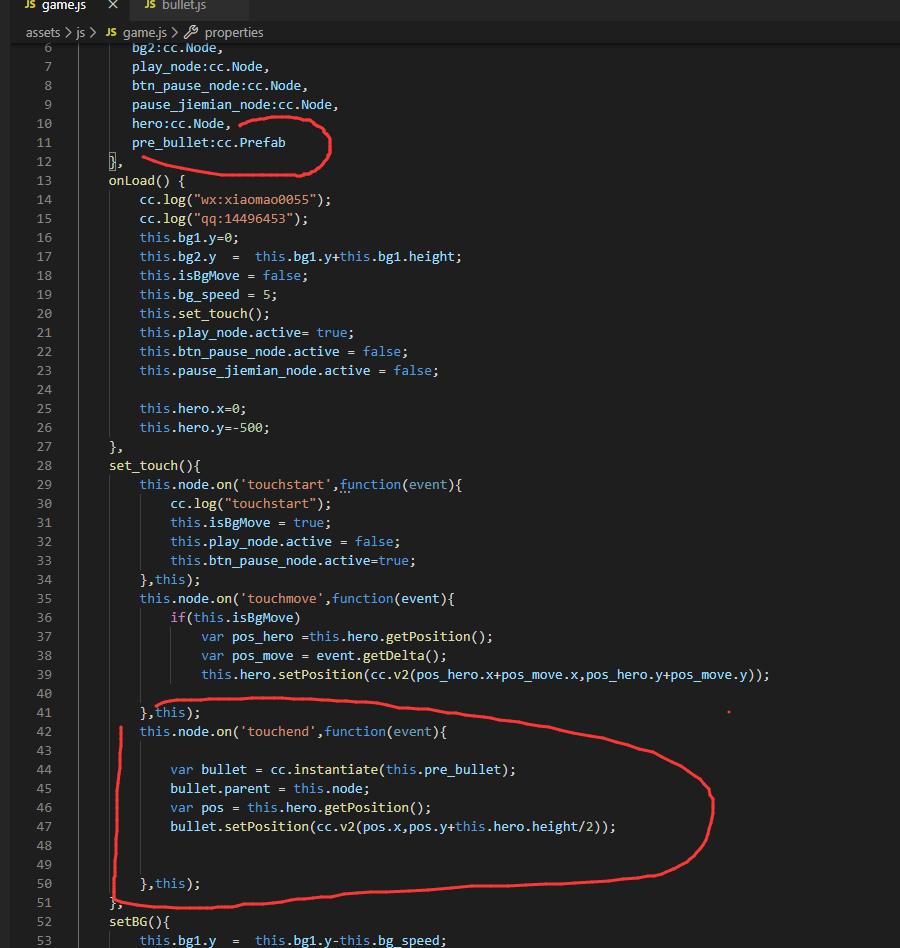
在我的game js里面 添加 预制体 子弹。

设置生成子弹。
cc.Class({
extends: cc.Component,
properties: {
bg1:cc.Node,
bg2:cc.Node,
play_node:cc.Node,
btn_pause_node:cc.Node,
pause_jiemian_node:cc.Node,
hero:cc.Node,
pre_bullet:cc.Prefab
},
onLoad() {
cc.log("wx:xiaomao0055");
cc.log("qq:14496453");
this.bg1.y=0;
this.bg2.y = this.bg1.y+this.bg1.height;
this.isBgMove = false;
this.bg_speed = 5;
this.set_touch();
this.play_node.active= true;
this.btn_pause_node.active = false;
this.pause_jiemian_node.active = false;
this.hero.x=0;
this.hero.y=-500;
},
set_touch(){
this.node.on('touchstart',function(event){
cc.log("touchstart");
this.isBgMove = true;
this.play_node.active = false;
this.btn_pause_node.active=true;
},this);
this.node.on('touchmove',function(event){
if(this.isBgMove)
var pos_hero =this.hero.getPosition();
var pos_move = event.getDelta();
this.hero.setPosition(cc.v2(pos_hero.x+pos_move.x,pos_hero.y+pos_move.y));
},this);
this.node.on('touchend',function(event){
var bullet = cc.instantiate(this.pre_bullet);
bullet.parent = this.node;
var pos = this.hero.getPosition();
bullet.setPosition(cc.v2(pos.x,pos.y+this.hero.height/2));
},this);
},
setBG(){
this.bg1.y = this.bg1.y-this.bg_speed;
this.bg2.y = this.bg2.y-this.bg_speed;
if(this.bg1.y<= -this.bg1.height){
this.bg1.y=this.bg2.y+this.bg1.height;
}
if(this.bg2.y<= -this.bg1.height){
this.bg2.y=this.bg1.y+this.bg1.height;
}
},
btn_click(sender,str){
if(str=='pause'){
this.isBgMove= false;
this.pause_jiemian_node.active = true;
this.btn_pause_node.active = false;
}else if(str=='continue'){
this.isBgMove= true;
this.btn_pause_node.active = true;
this.pause_jiemian_node.active = false;
}else if(str=='back'){
}else if(str=='restart'){
this.hero.x=0;
this.hero.y=-500;
this.play_node.active= true;
this.btn_pause_node.active = false;
this.pause_jiemian_node.active = false;
}
},
start() {
},
update (dt) {
if(this.isBgMove){
this.setBG();
}else{
}
},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
