最近搜索
第7讲 添加飞机

管理员
2021-08-19 14:28

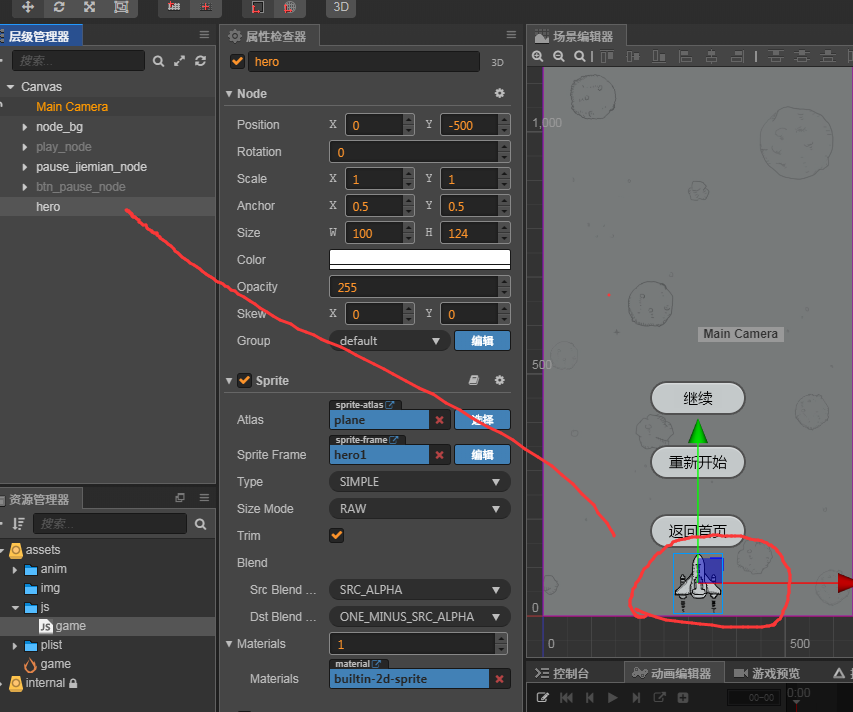
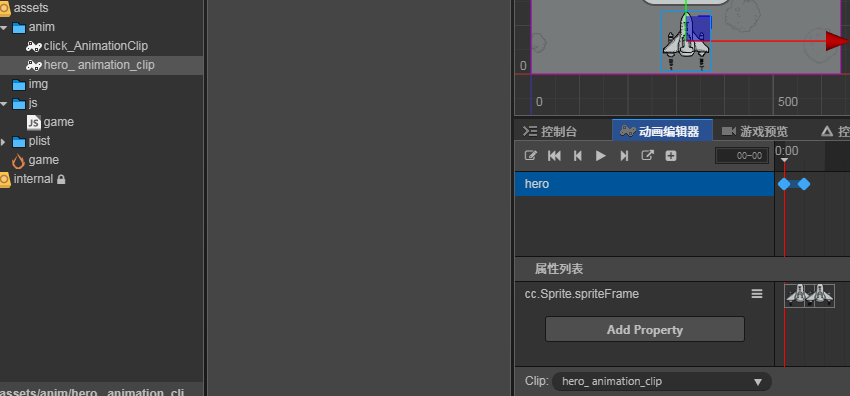
创建飞机sprite 然后添加动画。


cc.Class({
extends: cc.Component,
properties: {
bg1:cc.Node,
bg2:cc.Node,
play_node:cc.Node,
btn_pause_node:cc.Node,
pause_jiemian_node:cc.Node,
hero:cc.Node,
},
onLoad() {
cc.log("wx:xiaomao0055");
cc.log("qq:14496453");
this.bg1.y=0;
this.bg2.y = this.bg1.y+this.bg1.height;
this.isBgMove = false;
this.bg_speed = 5;
this.set_touch();
this.play_node.active= true;
this.btn_pause_node.active = false;
this.pause_jiemian_node.active = false;
this.hero.x=0;
this.hero.y=-500;
},
set_touch(){
this.node.on('touchstart',function(event){
cc.log("touchstart");
},this);
this.node.on('touchmove',function(event){
if(this.isBgMove)
var pos_hero =this.hero.getPosition();
var pos_move = event.getDelta();
this.hero.setPosition(cc.v2(pos_hero.x+pos_move.x,pos_hero.y+pos_move.y));
},this);
this.node.on('touchend',function(event){
cc.log("touchend");
this.isBgMove = true;
this.play_node.active = false;
this.btn_pause_node.active=true;
},this);
},
setBG(){
this.bg1.y = this.bg1.y-this.bg_speed;
this.bg2.y = this.bg2.y-this.bg_speed;
if(this.bg1.y<= -this.bg1.height){
this.bg1.y=this.bg2.y+this.bg1.height;
}
if(this.bg2.y<= -this.bg1.height){
this.bg2.y=this.bg1.y+this.bg1.height;
}
},
btn_click(sender,str){
if(str=='pause'){
this.isBgMove= false;
this.pause_jiemian_node.active = true;
this.btn_pause_node.active = false;
}else if(str=='continue'){
this.isBgMove= true;
this.btn_pause_node.active = true;
this.pause_jiemian_node.active = false;
}else if(str=='back'){
}else if(str=='restart'){
this.hero.x=0;
this.hero.y=-500;
this.play_node.active= true;
this.btn_pause_node.active = false;
this.pause_jiemian_node.active = false;
}
},
start() {
},
update (dt) {
if(this.isBgMove){
this.setBG();
}else{
}
},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
