最近搜索
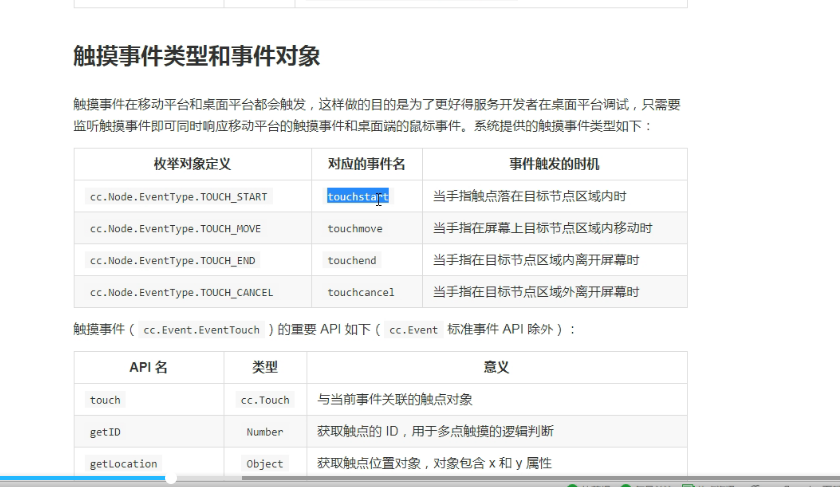
第3讲 添加屏幕触摸事件

管理员
2021-08-18 20:00


set_touch(){
this.node.on('touchstart',function(event){
cc.log("touchstart");
},this);
this.node.on('touchmove',function(event){
cc.log("touchmove");
},this);
this.node.on('touchend',function(event){
cc.log("touchend");
this.isBgMove = true;
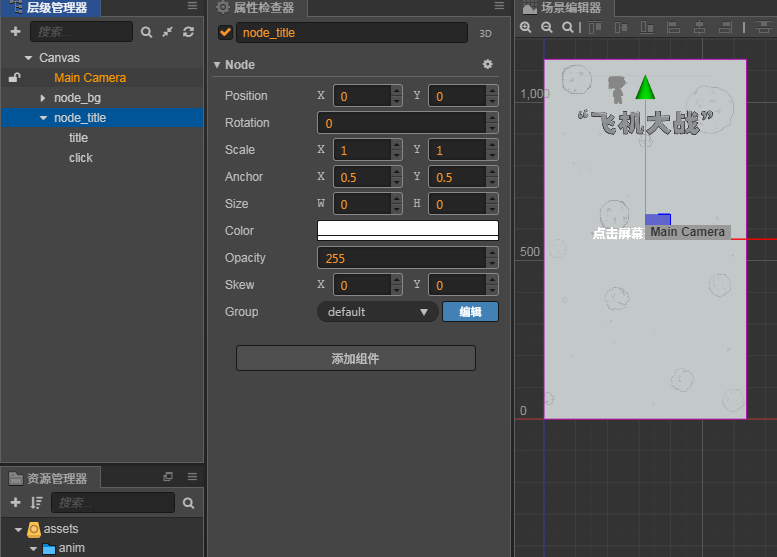
this.node_title.active = false;
},this);
},
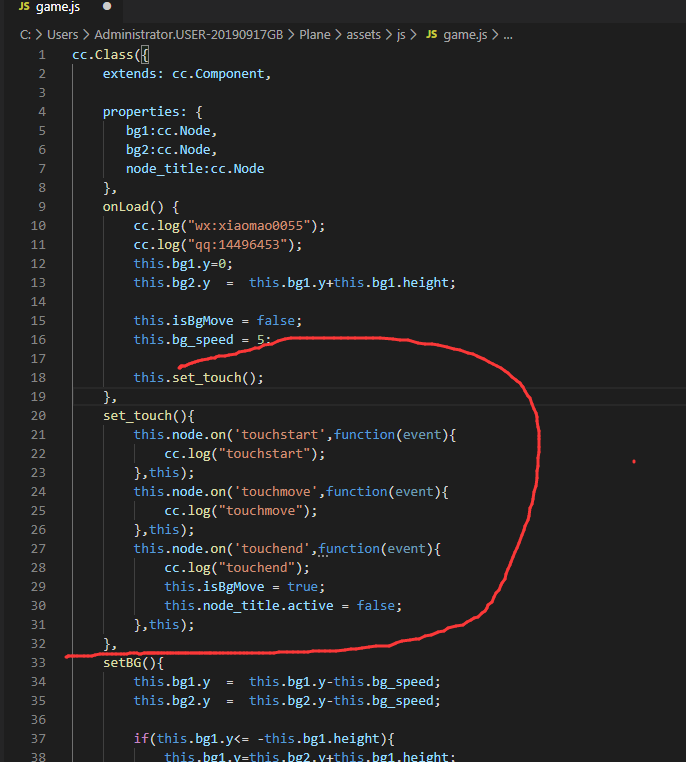
cc.Class({
extends: cc.Component,
properties: {
bg1:cc.Node,
bg2:cc.Node,
node_title:cc.Node
},
onLoad() {
cc.log("wx:xiaomao0055");
cc.log("qq:14496453");
this.bg1.y=0;
this.bg2.y = this.bg1.y+this.bg1.height;
this.isBgMove = false;
this.bg_speed = 5;
this.set_touch();
},
set_touch(){
this.node.on('touchstart',function(event){
cc.log("touchstart");
},this);
this.node.on('touchmove',function(event){
cc.log("touchmove");
},this);
this.node.on('touchend',function(event){
cc.log("touchend");
this.isBgMove = true;
this.node_title.active = false;
},this);
},
setBG(){
this.bg1.y = this.bg1.y-this.bg_speed;
this.bg2.y = this.bg2.y-this.bg_speed;
if(this.bg1.y<= -this.bg1.height){
this.bg1.y=this.bg2.y+this.bg1.height;
}
if(this.bg2.y<= -this.bg1.height){
this.bg2.y=this.bg1.y+this.bg1.height;
}
},
start() {
},
update (dt) {
if(this.isBgMove){
this.setBG();
}else{
}
},
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
