最近搜索
第十二讲 预制体 Prefab

管理员
2021-08-13 12:21
创建一个精灵,给精灵添加一个图片,把精灵拖到assets里面,就成了预制资源,这时候精灵可以删除了。

预制资源的使用
cc.Class({
extends: cc.Component,
properties: {
prefab_plane:cc.Prefab,
},
onLoad () {
var node = cc.instantiate(this.prefab_plane);
node.parent = this.node;
},
start () {
},
onClick(sender,str){
console.log("333"+str);
//cc.sys.openURL("http://java456.com/")
}
// update (dt) {},
});双击才可以打开,预制资源
为什么要设置预制资源,这么麻烦?
我们可以通过代码控制,创建。
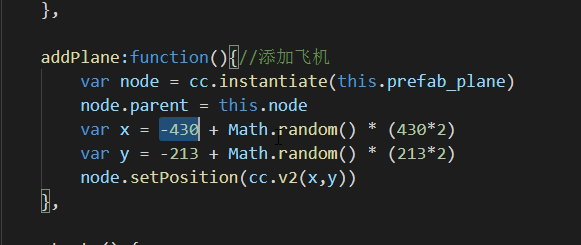
随机创建(预制资源)
cc.Class({
extends: cc.Component,
properties: {
prefab_plane:cc.Prefab,
},
onLoad () {
this.add_prefab();
},
add_prefab(){
var node = cc.instantiate(this.prefab_plane);
node.parent = this.node;
node.x=12+Math.random()*(400*2);
node.y=33+Math.random()*(210*2);
},
start () {
},
onClick(sender,str){
console.log("333"+str);
//cc.sys.openURL("http://java456.com/")
this.add_prefab();
}
// update (dt) {},
});第二种写法。 设置坐标。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
