最近搜索
第六节 讲解sprite

管理员
2021-08-11 10:07
可以创建一个空节点(node)
再node上面添加组件 选择sprite
这也算是创建了一个sprite
sprite 的type功能。
1:有普通 跟着sprite大小 拉伸。
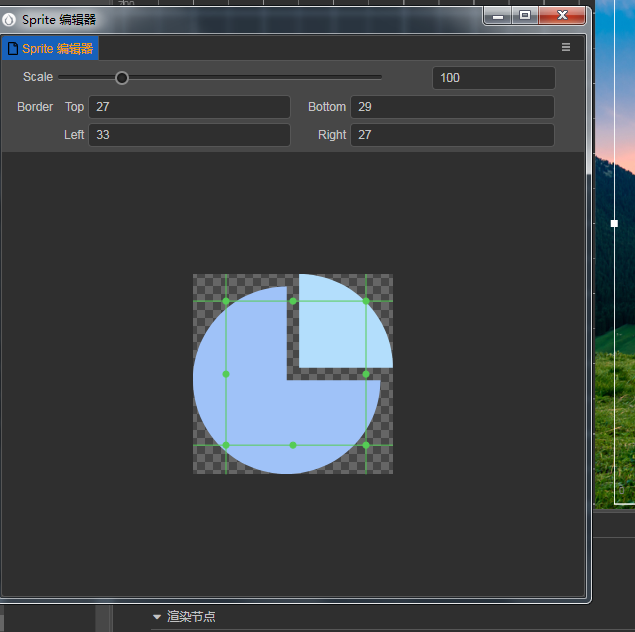
2:有九宫格 使用如下

点击编辑

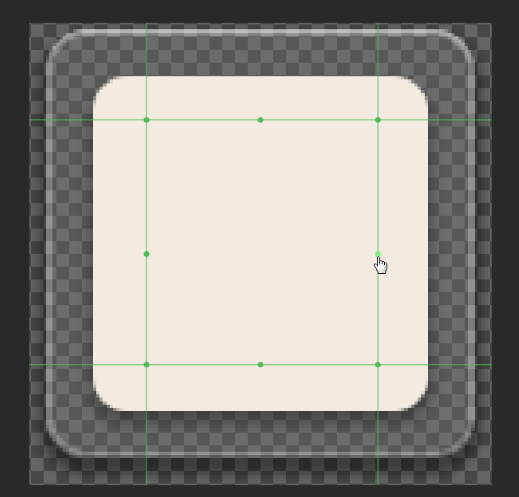
绿线之外的东西,保持不变,里面的东西,放大缩放。

也就是说4个角不变,空白的放大缩放
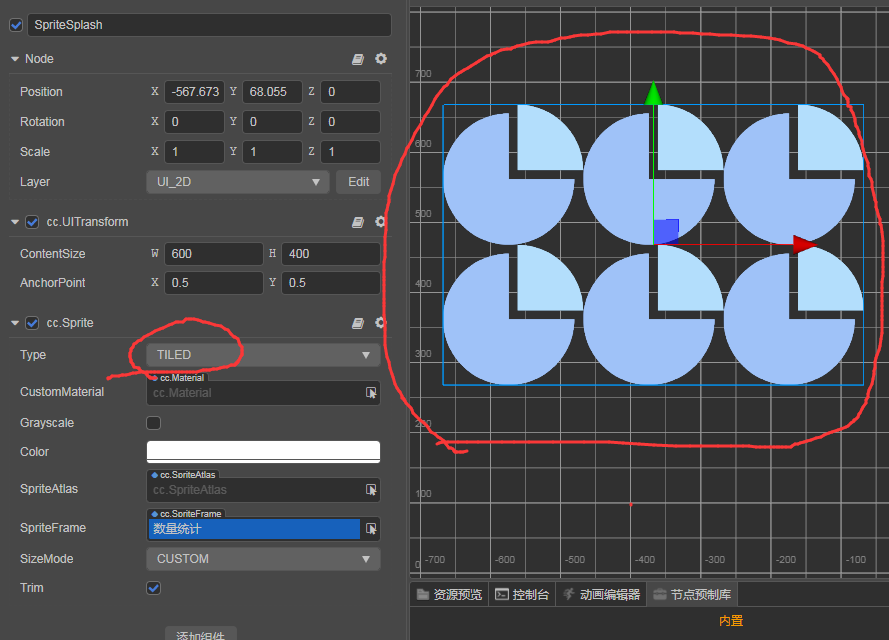
3:平铺,就是按sprite的大小 平铺图片。

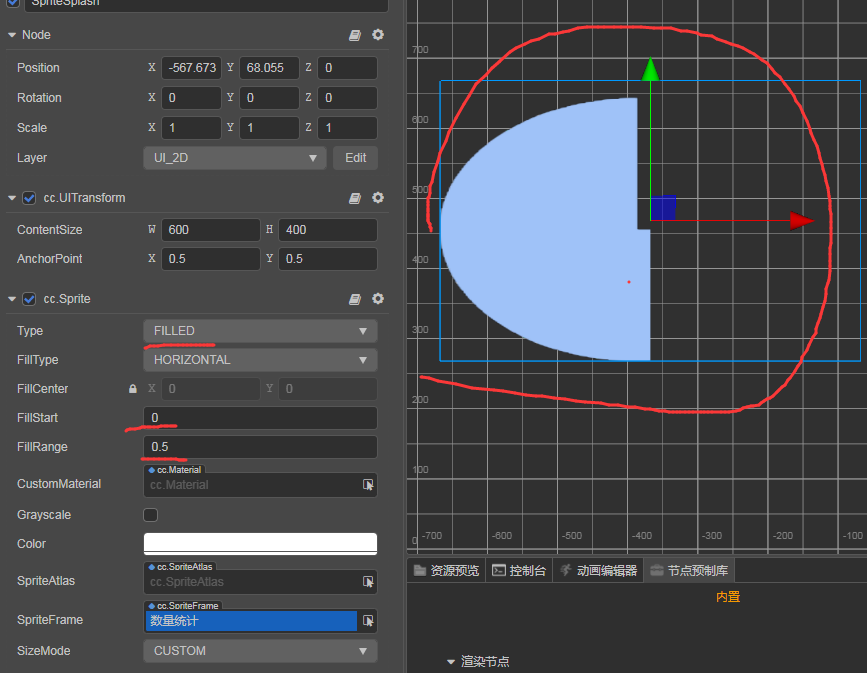
4:填充,就当相于进度条,

可以选择填充的方向 横 纵 扇形,填充数值是 0到1之间。
第二个属性 Size Mode

代码控制放大 缩小
if(value==defines.PuzzleLineValue.OUT){
let node = cc.instantiate(this.puzzleHead);
node.parent = this.node;
node.parent.scale = 1.5;
node.position = OutPosList[direction-1];
node.angle = OutAngleList[direction-1];
}也可以node.scale = 1.5 放大自己
也可以node.parent.scale = 1.5 放大父节点
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
