关于css3 属性 CSS3中弹性盒子Flex使用详解

开发者通常使用 flex: 1(等价于 flex: 1 1 0%)
第一是 增长属性 第二是压缩 第三是 基准尺寸
1、flex-direction属性决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;1
四个值分别代表:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
flex 也可以设置 gap:4px; 项目的间距
flex 如果有多行,要设置设置 多行交叉抽 还是要加换行
flex-wrap : wrap;
flex居中
.jifen_left{
display: flex;
align-items: center; /* 添加这一行使内容 上下居中 */
gap: 5rpx;
justify-content: center; /* 添加这一行使内容 左右 居中 */
}
.jifen_pay_img{
width: 50rpx;
height: 50rpx;
}
.jifen_pay_text{
font-size: 28rpx;
}
里面的 图片 和文字就居中了。

display: flex;
justify-content: flex-start; 行为:所有项目都会沿着主轴的开始边缘对齐。项目之间的间隔不会改变,所有多余的空间都会留在容器的末尾。
align-items: center; 上下居中的意思。
综合起来,这三行代码将元素设置为使用flexbox布局,子元素将从容器的起始位置开始排列,并在侧轴上居中对齐。这样的设置使得子元素在父容器中以灵活的方式进行排列和对齐,适应不同的布局需求。
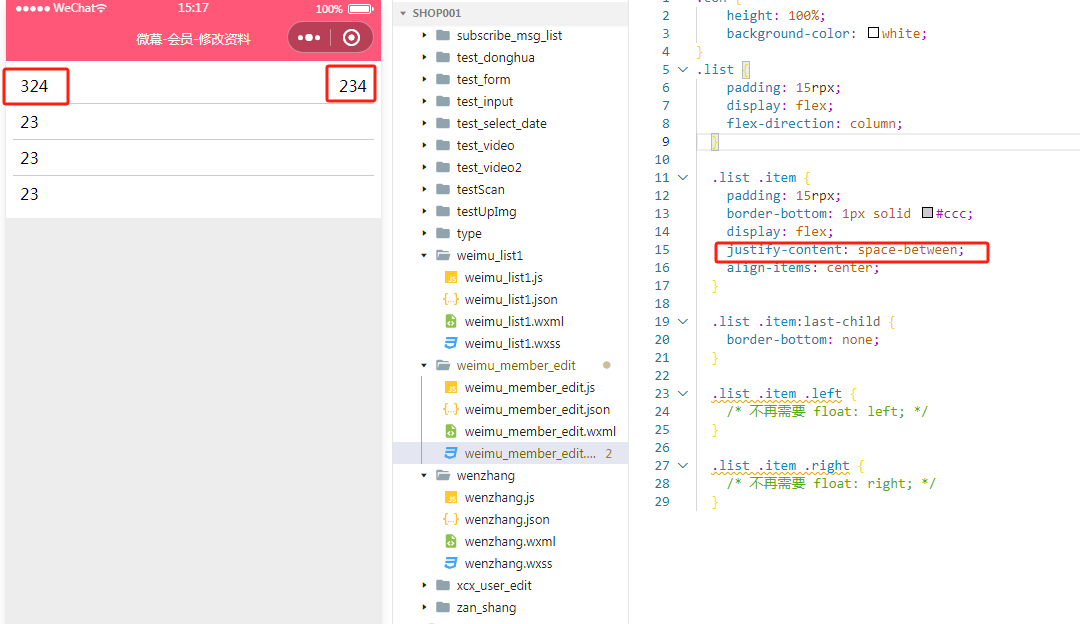
还一个属性是justify-content: space-between; 行为:项目之间的间隔会被平均分配,使得第一个项目贴近容器的开始边缘,最后一个项目贴近容器的结束边缘,而中间的项目之间的间隔相等。
 这个放大镜和文字 这样属性代码如下:
这个放大镜和文字 这样属性代码如下:
.top_bar {
width: 100%;
display: flex;
height: 80rpx;
margin: 24rpx 0;
flex-direction: row;
justify-content: flex-start;
align-items: center;
border-radius: 8rpx;
padding:15rpx;
}
.search_fixed {
position: absolute;
top: 100rpx;
z-index: 9999;
}
.search {
width: 100%;
padding: 16rpx 0;
background-color: #fff;
border: 1px solid #f0f0f0;
display: flex;
justify-content: flex-start;
align-items: center;
font-size: 32rpx;
border-radius: 16rpx;
font-weight: 400;
/* background-color: aqua; */
}
.search image {
width: 50rpx;
height: 50rpx;
margin: 0 20rpx;
}
<view class="top_bar">
<view class="search" bindtap="to_search">
<image src="/assets/images/search1.png" mode="aspectFit" />
<text>请输入关键词</text>
</view>
</view>display: flex;
justify-content: space-between;
这是什么意思?当容器内有多个项目时,项目之间的水平对齐方式。

space-between 的意思是让项目在容器中平均分布,同时两端项目与容器的边缘之间的距离是相等的,也就是说,第一个项目位于容器的起始位置,最后一个项目位于容器的结束位置,而剩下的项目则平均分布在剩下的空间中。
1个在最左边 1个在最右边。

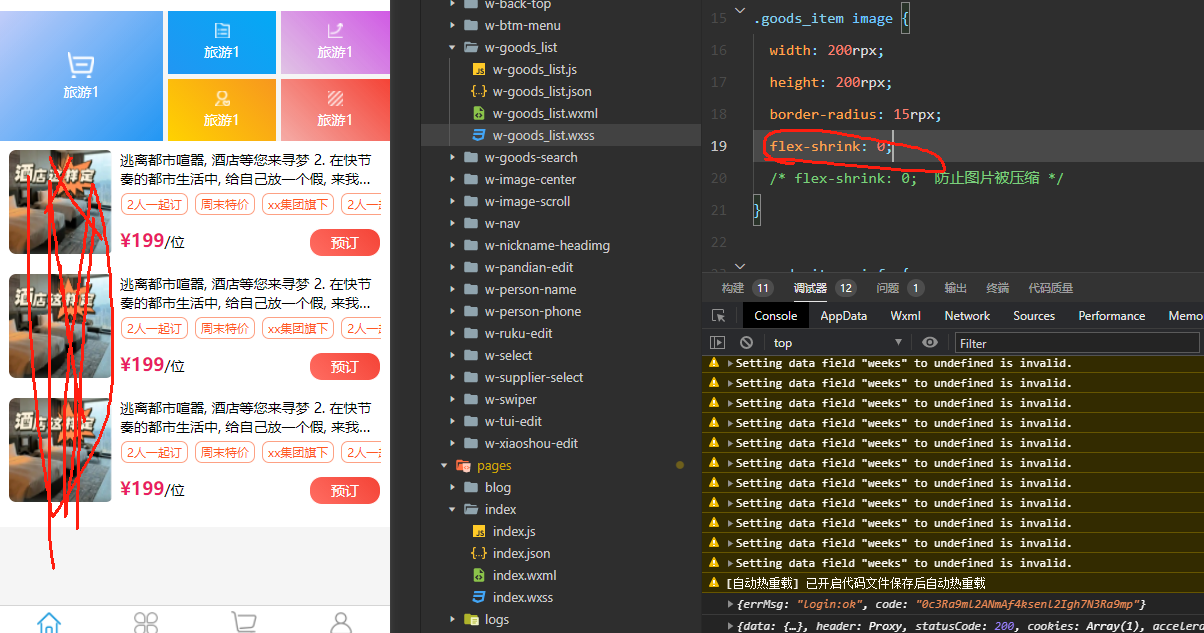
防止被 内容 图片 之类的 挤掉 挤缩 压缩
.goods_item image {
width: 200rpx;
height: 200rpx;
border-radius: 15rpx;
flex-shrink: 0;
/* flex-shrink: 0; 防止图片被压缩 */
}如果不加这个属性 。图片就会被压缩掉,不显示了。

问题2 这个地方的元素撑破了。

/* 导航 */
.daoghan1 {
flex: 1;
display: flex;
flex-direction: column;
flex-shrink: 0;
min-width: 0;
/* 关键修复1:允许flex子项收缩 */
background: linear-gradient(to bottom, #a6d8ff, #ffffff);
padding: 25rpx 25rpx 25rpx 25rpx;
}
.daohang_address {
font-size: 26rpx;
color: #676767;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
width: 100%;
flex-shrink: 1;
/* 关键修复2:明确宽度约束 */
min-width: 0;
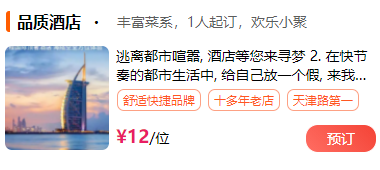
}只显示2行,超过显示。。。

这个地方使用的属性是
.goods_item .info .title {
font-size: 28rpx;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
就是说title上一个元素 要是有用 display: flex; flex-direction: column;我的博客项目 也是用了这个,超过一行显示。。。

.c_list{
display: flex;
flex-direction: column;
gap: 10px;
}
.c_item{
display: flex;
}
.c_type_name{
height: 16px;
line-height: 16px;
padding: 3px;
font-size: 12px;
border: 1px solid #5FB878;
background: none;
color: #5FB878;
flex-shrink: 0;
}
.c_title{
font-size: 15px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
transition: all .3s;
}
.c_title:hover {
color: #009688;
cursor: pointer;
}
<div class="c_list">
<div class="c_item">
<img style="width: 45px; height: 45px; border-radius: 2px;" src="/static/upload_image/user_cover/20250711/20250711140001.jpg">
<div style="flex: 1; padding-left: 10px; display: flex; flex-direction: column; gap: 10px; ">
<div style="display: flex;" >
<span class="c_type_name">分类名称</span>
<a class="c_title" style="float:1; padding-left: 10px;">Fly Template v3.0,基于 layui 的极简ly Template v3.0,基于 layui 的极简社区页面模ly Template v3.0,基于 layui 的极简社区页面模ly Template v3.0,基于 layui 的极简社区页面模ly Template v3.0,基于 layui 的极简社区页面模社区页面模版</a>
</div>
<div>
作者 时间
</div>
</div>
</div>
</div>width: 24px; height: 24px; display: flex; align-items: center; 上下居中 justify-content: center; 左右居中 效果如下


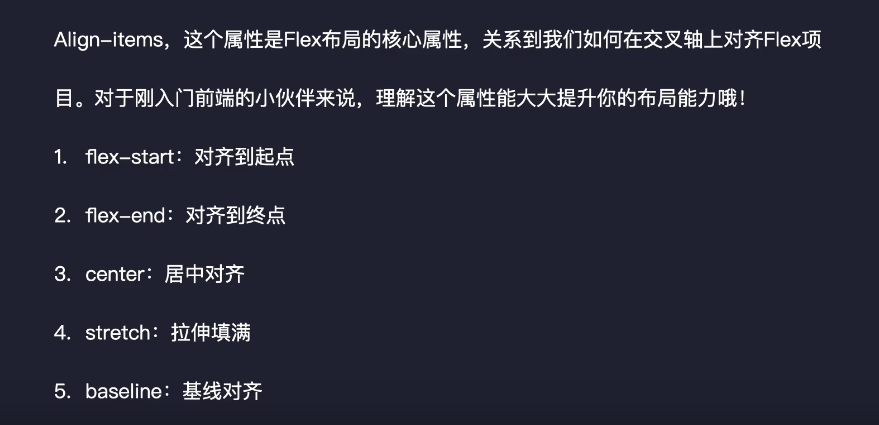
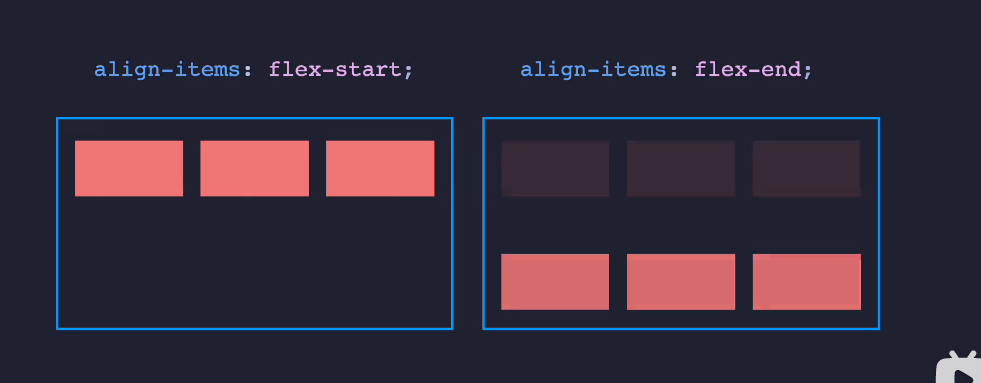
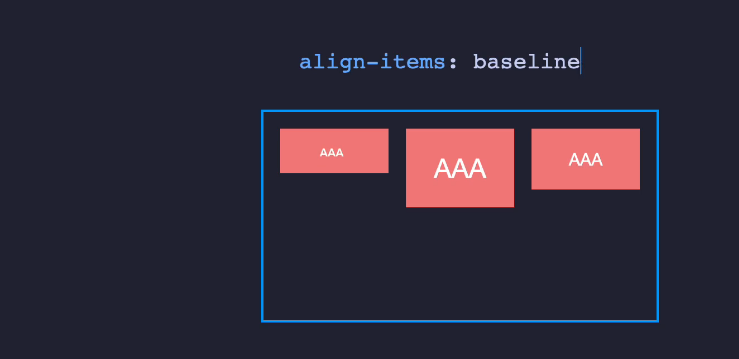
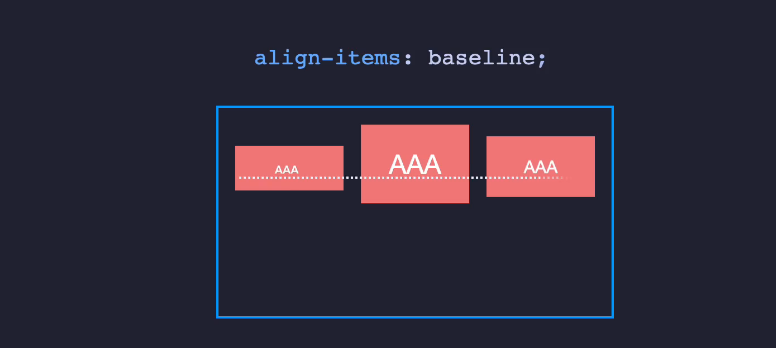
align-items 属性的使用【重要】





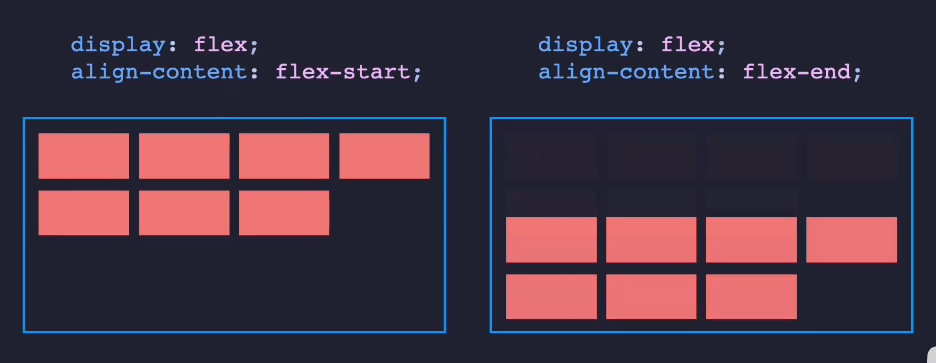
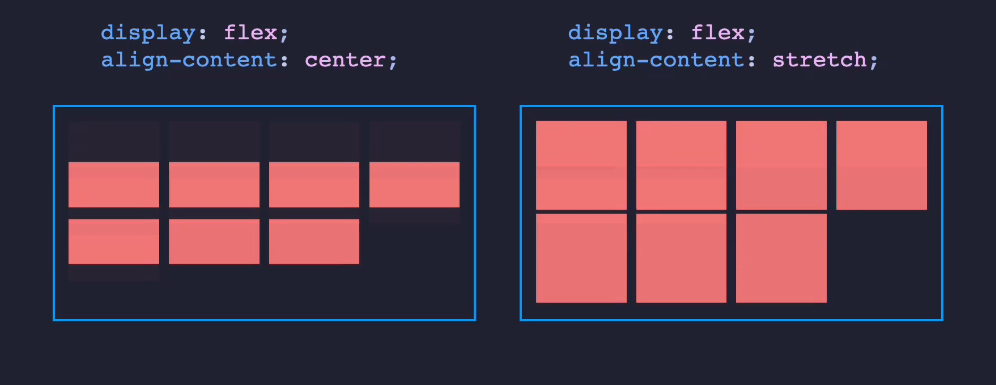
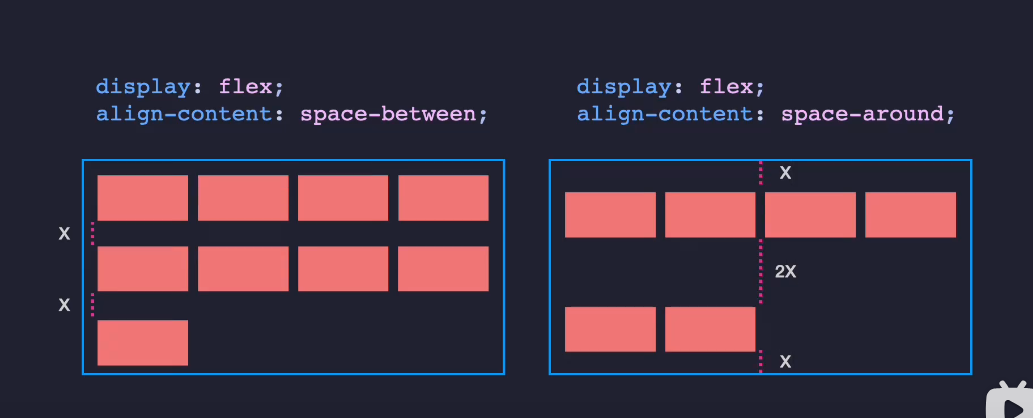
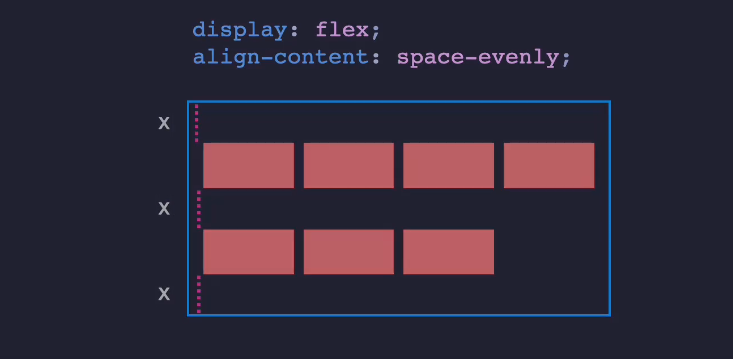
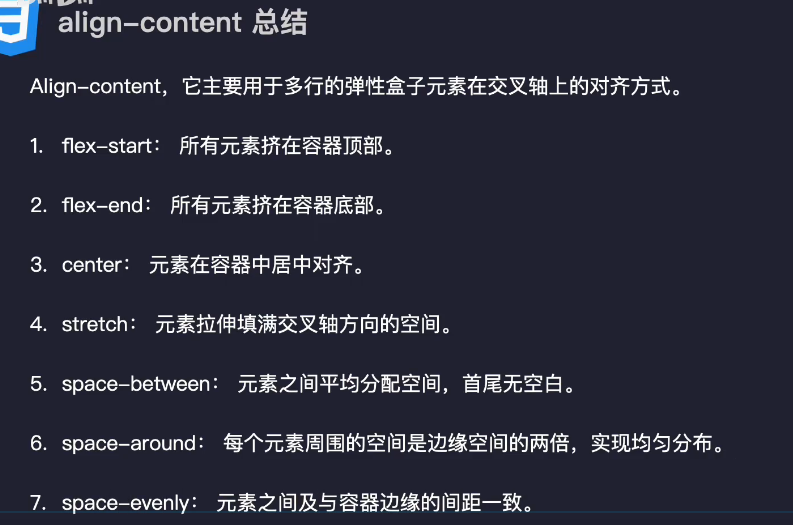
align-content 属性的使用【重要】





flex 和 margin组合
margin居中 上下居中。
.f{
display: flex;
/*上下居中*/
align-items: center;
/*左右居中*/
justify-content: center;
width: 500px;
height: 500px;
border: 1px deeppink solid;
}
.item_f{
width: 50px;
height: 50px;
background-color: deeppink;
border: 1px sandybrown solid;
}
<div class="f">
<div class="item_f"></div>
</div>
这是让item居中的方法。
我们可以去掉,
/*上下居中*/
align-items: center;
/*左右居中*/ justify-content: center;
给item_f添加
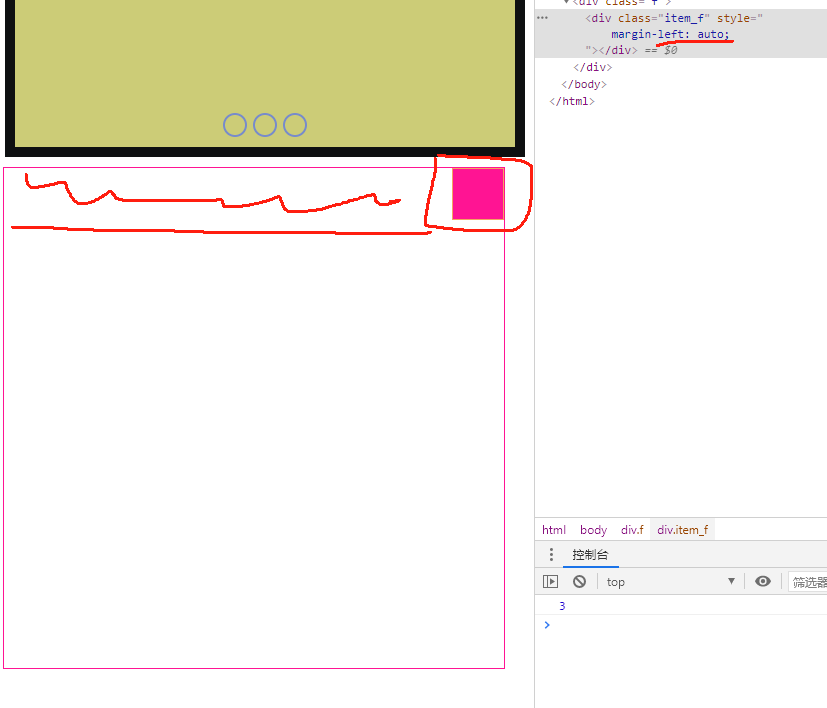
margin:auto 这样也可以居中。
如果使用了margin-left = auto 它会吃掉左边,自己占右边。

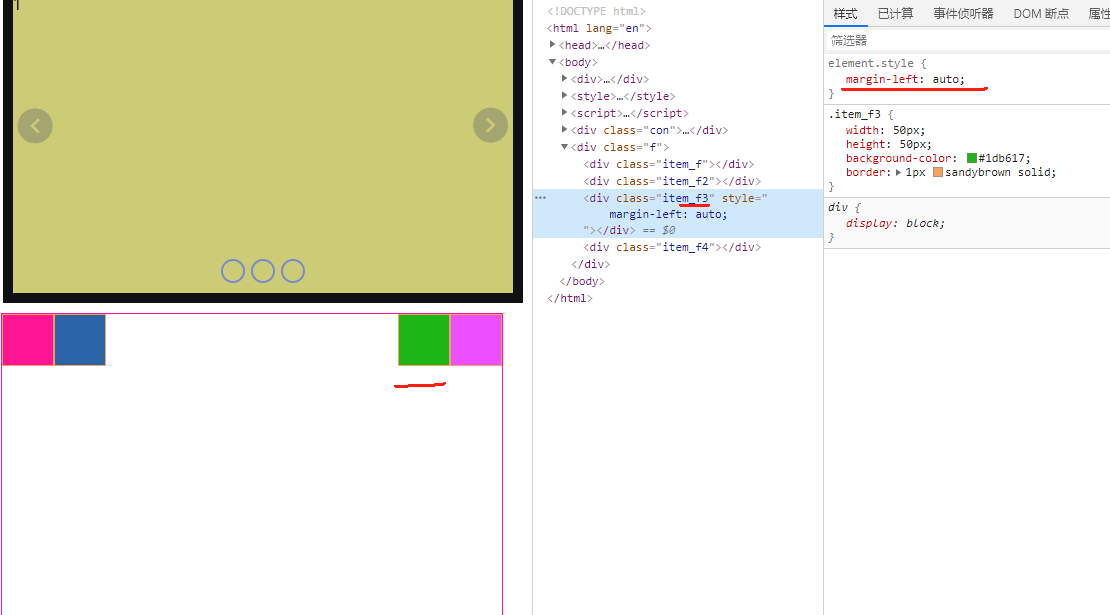
如果给绿色加margin-left-auto 他会带紫色也走。

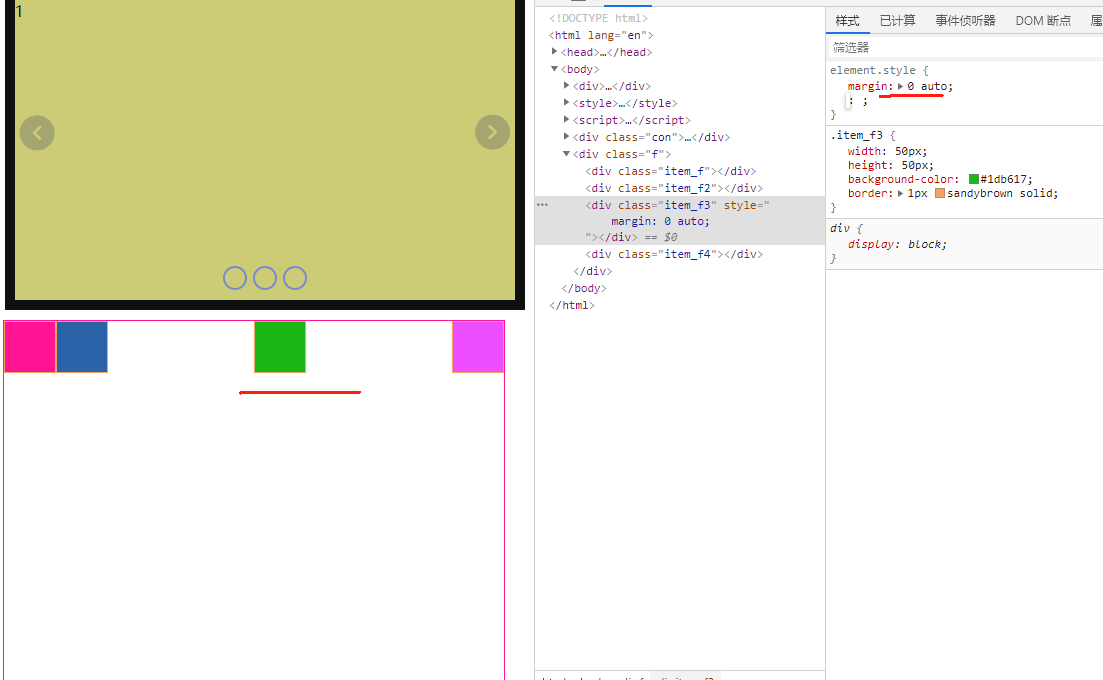
给绿色加一个 margin:0 auto 那么 就是这个效果。

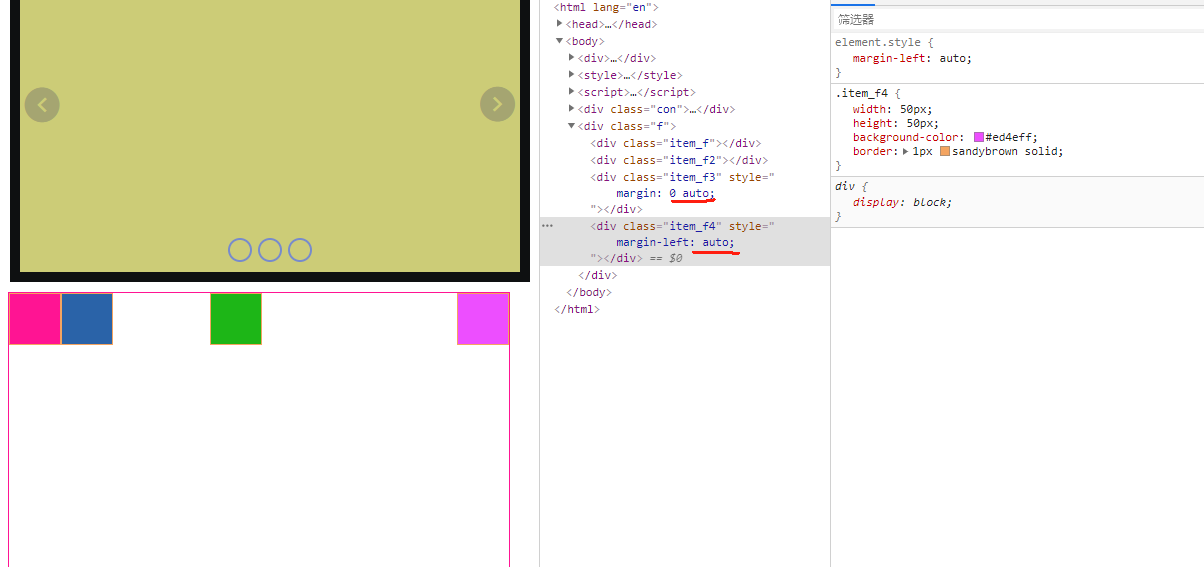
如果给紫色加个 margin-left : auto

.f{
display: flex;
width: 600px;
height: 500px;
border: 1px deeppink solid;
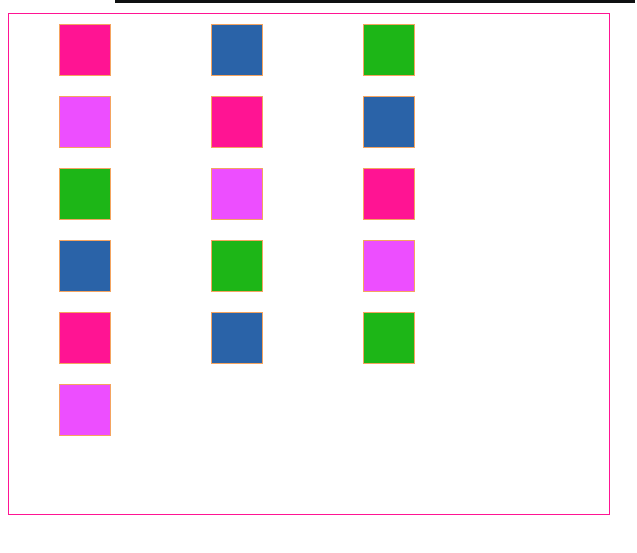
align-content:flex-start;
flex-wrap: wrap;
}
.f .item{
/*--n:4;*/
/*--rest:calc(100% - var(--n) * 50px);*/
/*margin: 10px calc(var(--rest)/var(--n) / 2 );*/ 计算 margin 左右的空间。
}
.item_f{
width: 50px;
height: 50px;
background-color: deeppink;
border: 1px sandybrown solid;
}
.item_f2{
width: 50px;
height: 50px;
background-color: #2a63a8;
border: 1px sandybrown solid;
}
.item_f3{
width: 50px;
height: 50px;
background-color: #1db617;
border: 1px sandybrown solid;
}
.item_f4{
width: 50px;
height: 50px;
background-color: #ed4eff;
border: 1px sandybrown solid;
}
<div class="f" >
<div class="item item_f"></div>
<div class="item item_f2"></div>
<div class="item item_f3"></div>
<div class="item item_f4"></div>
<div class="item item_f"></div>
<div class="item item_f2"></div>
<div class="item item_f3"></div>
<div class="item item_f4"></div>
<div class="item item_f"></div>
<div class="item item_f2"></div>
<div class="item item_f3"></div>
<div class="item item_f4"></div>
<div class="item item_f"></div>
<div class="item item_f2"></div>
<div class="item item_f3"></div>
<div class="item item_f4"></div>
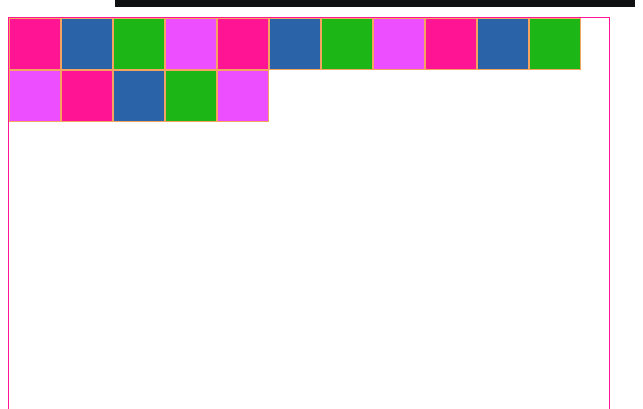
</div>flex-wrap: wrap;:这个属性定义了当弹性容器内的空间不足以在一行内显示所有弹性项时,弹性项应该如何换行。wrap值的意思是,当空间不足时,弹性项将自动换行到下一行显示,而不是挤在一起或溢出父容器。

变成这种效果、 把上面的注解去掉。使用哪个css就行了。

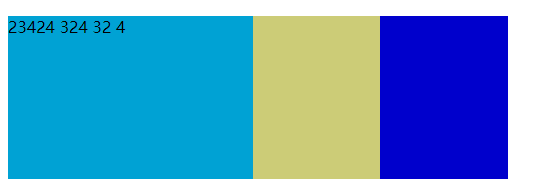
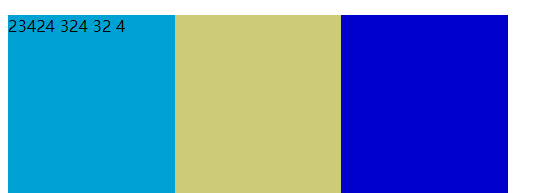
弹性盒均分布局
<div style="display: flex; height: 500px; width: 500px;"> <div style="flex-grow: 1; background-color: #00a2d4;"> 23424 324 32 4 </div> <div style="flex-grow: 1;background-color: #cccc77;"></div> <div style="flex-grow: 1;background-color: #0000cc;"></div> </div>

加上basis:0 就行了。 因为,第1个里面有内容他的初始宽就不是0 ,2和3没有字 初始宽是0 他们只是平分剩余的宽
所以会造成大小不一样。
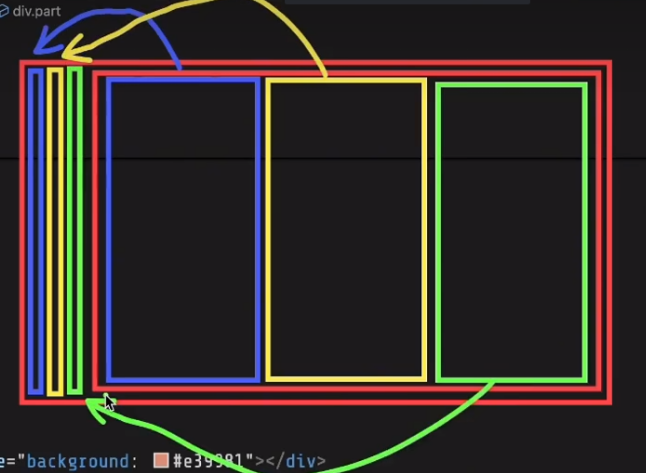
basis:0 基准尺寸都是0

<div style="flex-grow: 1; flex-basis: 0; background-color: #00a2d4;"> 23424 324 32 4 </div> <div style="flex-grow: 1; flex-basis: 0;background-color: #cccc77;"></div> <div style="flex-grow: 1;flex-basis: 0;background-color: #0000cc;"></div>

如上图这样他们就平分了。
flex :1 0 0
第一是 增长属性 第二是压缩 第三是 基准尺寸
设置basic也不太好,因为如果等分的宽度小于元素最小宽度的话,那么元素的宽度则不再是等分。我的建议是再加一个min-width:0,使元素宽度始终保持等分。
.container { display: flex; width: 600px; /* 容器总宽度 */ }
.item { flex: 1; /* 意图三等分(每项200px) */
min-width: 0; /* 关键修复 */
}
我的意思是 再加个 min-width
站长微信:xiaomao0055
站长QQ:14496453
