最近搜索
调用 页面 iframe 窗口中的方法

管理员
2021-07-13 18:46
调用页面iframe窗口中的方法
<iframe name="result" frameborder=0 scrolling='auto' style='width:100%; height:600px' src='/zfb/show'></iframe>
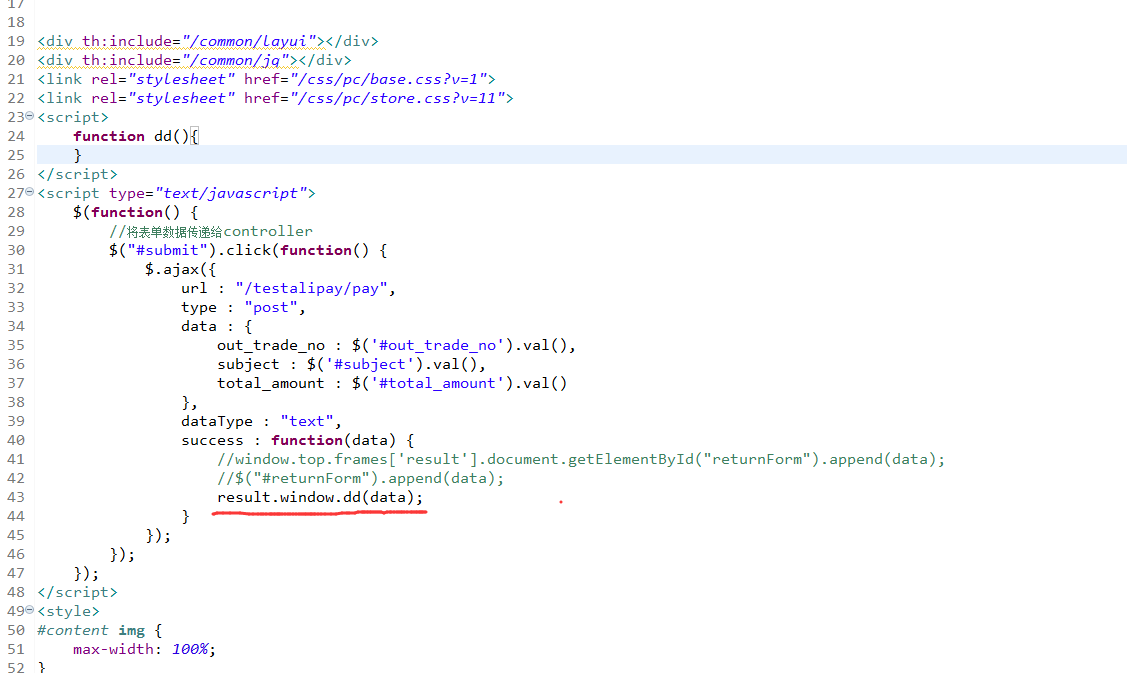
<script type="text/javascript">
$(function() {
//将表单数据传递给controller
$("#submit").click(function() {
$.ajax({
url : "/testalipay/pay",
type : "post",
data : {
out_trade_no : $('#out_trade_no').val(),
subject : $('#subject').val(),
total_amount : $('#total_amount').val()
},
dataType : "text",
success : function(data) {
//window.top.frames['result'].document.getElementById("returnForm").append(data);
//$("#returnForm").append(data);
result.window.dd(data);
}
});
});
});
</script>
iframe代码如下
<script>
function dd(data){
$("#returnForm").append(data);
}
</script>
<body>
<div id="returnForm">
</div>
</body>
</html>子窗口 调用 父窗口的方法
function save() {
var index = layer.msg('提交中,请稍候', {
icon : 16,
time : false,
shade : 0.8
});
$.post(save_url, {name:app.name,orderNo:app.orderNo
}, function(result) {
if (result.success) {
window.parent.closeDlg(result.msg);
} else {
layer.msg(result.msg);
}
}, 'json');
}
父窗口有closeDlg方法
//子窗口调用 的 关闭窗口方法
function closeDlg(msg){
layer.closeAll();
layer.msg(msg);
reload_data();
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
