最近搜索
小程序 获取微信用户资料。

管理员
2021-06-26 09:07
import {
request,
uploadWXUserInfo,
wx_login,getTime,getDiffHour
} from '../../utils/util.js'this.showtrue是执行的函数。
edit() {
var upload_wx_user_datetime = wx.getStorageSync('upload_wx_user_datetime');
var show_wind_flag = true;
console.log("upload_wx_user_datetime");
console.log(upload_wx_user_datetime);//如果没有值 输出的是空字符串 不是null
if(upload_wx_user_datetime){
var hour = getDiffHour(upload_wx_user_datetime);
if(hour>=app.globalData.upload_hour){
show_wind_flag = true;
}else{
show_wind_flag = false;
}
}else{
//没有记录时间
show_wind_flag = true;
}
if(show_wind_flag){
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log("用户接受,获取资料了");
var time_str = getTime();
wx.setStorageSync("upload_wx_user_datetime", time_str);
console.log(res);//{errMsg: "getUserProfile:ok", rawData: "{"nickName":"程序员-陈豪","gender":0,"langua}
var jsonstr = JSON.stringify(res.userInfo)
uploadWXUserInfo(jsonstr, app.globalData.openid);
wx.navigateTo({
url: "/pages/member_edit/member_edit"
})
},fail:(res)=>{
console.log("用户拒绝,获取资料");
console.log(res);
}
})
}else{
wx.navigateTo({
url: "/pages/member_edit/member_edit"
})
}
},
html代码:
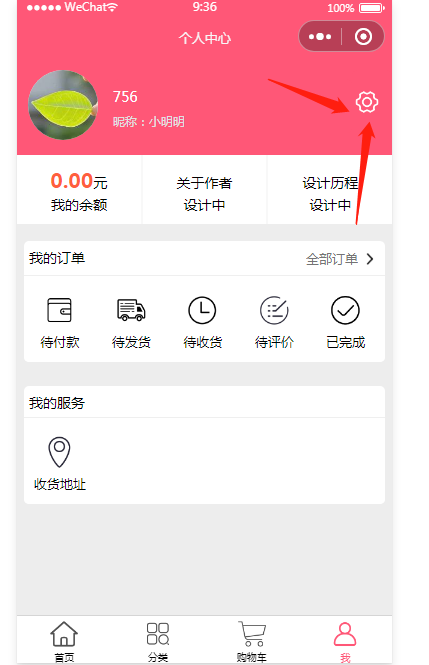
<!-- header开始 -->
<view class='header'>
<view class='headimg'>
<image src="{{xcx_user.weixinUser.headimgurl}}"/>
</view>
<view class='login-info'>
<button wx:if="{{xcx_user.trueName!=''&&xcx_user.trueName!=null}}" bindtap="edit" class='name'>{{xcx_user.trueName||""}}</button>
<button wx:if="{{xcx_user.trueName==''|xcx_user.trueName==null}}"bindtap="edit" class='name'>{{xcx_user.weixinUser.nickname||""}}</button>
<button bindtap="edit" class='nick_name'>昵称:{{xcx_user.weixinUser.nickname||""}}</button>
</view>
<button class='setting' bindtap="edit" >
<image src="/assets/images/set.png"/>
</button>
</view>
<!-- header结束 -->
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
