最近搜索
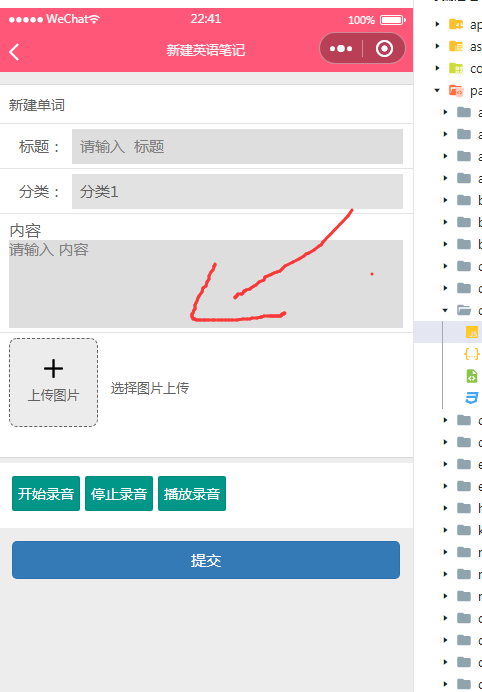
小程序 上传图片代码。可以多次上传。删除图片

管理员
2021-06-23 22:47

<view class="my_list_item">
<view class="row" style=" display: block;">
<view style="display: flex;">
<view bindtap="chooesImage" class="img_uplpad">
<image src="/assets/images/add.png" />
<view class="text">上传图片</view>
</view>
<view style=" flex: 1;line-height: 180rpx;font-size:25rpx;color: #636262; padding-left: 25rpx;">
选择图片上传
</view>
</view>
<view class="img_list">
<block wx:for="{{upload_image_array}}" wx:key="{{index}}">
<view class="img_item">
<image data-index="{{index}}" bindtap="previewImg" class="img" mode="widthFix" src="{{baseURL}}{{item}}" />
<image class="close_img" src="/assets/images/close2.png" data-index="{{index}}" catchtap="deleteImg" />
</view>
</block>
<!--
<image src="/assets/images/add.png" /> -->
</view>
</view>
</view>.img_uplpad{
padding: 30rpx;
border: dashed 2rpx #636262;
height: 100rpx;
width: 100rpx;
border-radius: 15rpx;
text-align: center;
background-color: #ececec;
}
.img_uplpad image{
height: 50rpx;
width: 50rpx;
margin: 0 auto;
}
.img_uplpad .text{
font-size: 25rpx;
text-align: center;
}
.img_list{
margin-top: 30rpx;
}
.img_list .img_item{
display: inline-block;
margin-left: 15rpx;
margin-bottom: 15rpx;
height: 140rpx;
width: 140rpx;
border: solid rgb(99, 98, 97) 2rpx;
overflow: hidden;
position: relative;
}
.img_list .img_item .img{
height: 100%;
width: 100%;
}
.img_list .img_item .close_img{
height: 60rpx;
width: 60rpx;
position: absolute;
top: -8rpx;
right: -8rpx;
}upload_image_array:[], img_upload_api:"/api/xcx/english/note/uploadimage", img_del_api:"/api/xcx/english/note/deleteimage",
chooesImage: function() {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
console.log(res);
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
//this.upload_image(tempFilePaths[0]);
for (let index in tempFilePaths) {
console.log(tempFilePaths[index])
wx.showLoading({
title: '加载中',
mask:true
})
//上传文件
wx.uploadFile({
url: baseURL+that.data.img_upload_api,//请求接口地址
filePath: tempFilePaths[index],//图片路径,如tempFilePaths[0] 为第一张图片
name: 'image',
header: {
"Content-Type": "multipart/form-data"
},
success: function (res) {
console.log(res);
var result = JSON.parse(res.data); //
console.log(result.url);
let old_image_array = that.data.upload_image_array;
old_image_array.push(result.url);
that.setData({
upload_image_array:old_image_array
})
wx.hideLoading();
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
}
})
//上传文件
}
}
})
},
deleteImg(e){
console.log(e.currentTarget.dataset.index);
var that = this;
var index = e.currentTarget.dataset.index;
var imgs = that.data.upload_image_array;
//
wx.showModal({
title: '提示',
content: '请确认删除',
success (res) {
if (res.confirm) {
console.log('用户点击确定');
request({
url: baseURL+that.data.img_del_api,
method: 'post',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
path:imgs[index]
}
}).then(res => {
console.log(res);
})
imgs.splice(index, 1);
that.setData({
upload_image_array: imgs
});
} else if (res.cancel) {
console.log('用户点击取消')
}
}})
},
previewImg: function (e) { // 预览图片
//获取当前图片的下标
var index = e.currentTarget.dataset.index;
//所有图片
var imgs = this.data.upload_image_array;
console.log(this.data.baseURL+imgs[index]);
let temp_imgs = [];
for(let index in imgs){
temp_imgs.push(this.data.baseURL+imgs[index]);
}
var img_path = this.data.baseURL+imgs[index];
wx.previewImage({
//当前显示图片
current: img_path,
//所有图片
urls: temp_imgs
})
}, var image_str = this.data.upload_image_array.join(",");
console.log(image_str);后台代码
/**
* 文件 上传,
* /api/xcx/bisai/uploadimage
* @param file
* //自定义上传图片的名字为userId.jpg
//String fileName = request.getAttribute("userId") + "123456.jpg";
*/
@ResponseBody
@RequestMapping("/api/xcx/bisai/uploadimage")
public JSONObject uploadimage(HttpServletRequest request)throws Exception {
JSONObject result = new JSONObject();
//获取文件需要上传到的路径
String webPath=request.getServletContext().getRealPath("");
String filePath= "/static/xcx_upload/english/image/"+DateUtil.formatDate(new Date(), "yyyyMMdd")+"/";
FileUtil.makeDirs(webPath+filePath);
request.setCharacterEncoding("utf-8"); //设置编码
try {
StandardMultipartHttpServletRequest req = (StandardMultipartHttpServletRequest) request;
Iterator<String> iterator = req.getFileNames();
while (iterator.hasNext()) {
HashMap<String, Object> res = new HashMap<String, Object>();
MultipartFile file = req.getFile(iterator.next());
// 获取文件名
String fileNames = file.getOriginalFilename();
int split = fileNames.lastIndexOf(".");
//获取上传文件的后缀
String extName = fileNames.substring(split + 1, fileNames.length());
//申明UUID
String uuid = UUID.randomUUID().toString().replace("-", "");
//组成新的图片名称
String newName = uuid + "." + extName;
System.out.println(newName);
String destPath = webPath+filePath + newName;
//真正写到磁盘上
File file1 = new File(destPath);
OutputStream out = new FileOutputStream(file1);
out.write(file.getBytes());
res.put("url", destPath);
result.put("url", filePath+ newName);
out.close();
}
} catch (Exception e) {
}
return result;
}
/**
* /api/xcx/bisai/deleteimage?path=14324234
*/
@ResponseBody
@RequestMapping("/api/xcx/bisai/deleteimage")
public JSONObject deleteimage(@RequestParam(value = "path", required = false) String path,HttpServletRequest request) throws Exception {
JSONObject result = new JSONObject();
String webPath=request.getServletContext().getRealPath("");
FileUtil.deleteFile(webPath+path);
result.put("path", path);
result.put("success", true);
result.put("msg", "删除成功");
return result;
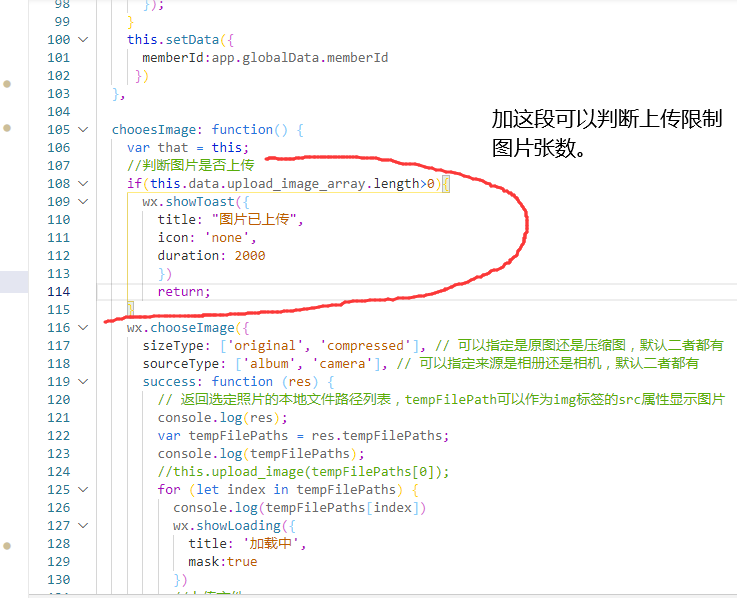
}限制图片数量。

//判断图片是否上传
if(this.data.upload_image_array.length>0){
wx.showToast({
title: "图片已上传",
icon: 'none',
duration: 2000
})
return;
}检测用户是否上传图片。
//判断图片是否上传
if(this.data.upload_image_array.length==0){
wx.showToast({
title: "请上传封面",
icon: 'none',
duration: 2000
})
return;
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
