最近搜索
jq 同步 代码 请求后台使用同步。

管理员
2019-07-19 22:18
在使用 $.ajax() 方法发送 AJAX 请求时,async 参数用于指定请求是否为异步。当设置 async: false 时,表示该请求是同步的,即代码会等待请求完成后再继续执行后续的代码。
function get_sales_person_list(){
var html_text = "" ;
$.ajax({
type:"POST",
url:"/admin/jyz/sale/person/list?page=1&limit=100",
async:false,
dataType:"json",
success:function(result){
for(var i=0;i<result.count;i++){
html_text = html_text +'<option value="'+result.data[i].name+'">'+result.data[i].name+'</option>';
}
console.log(html_text);
}
});
return html_text;
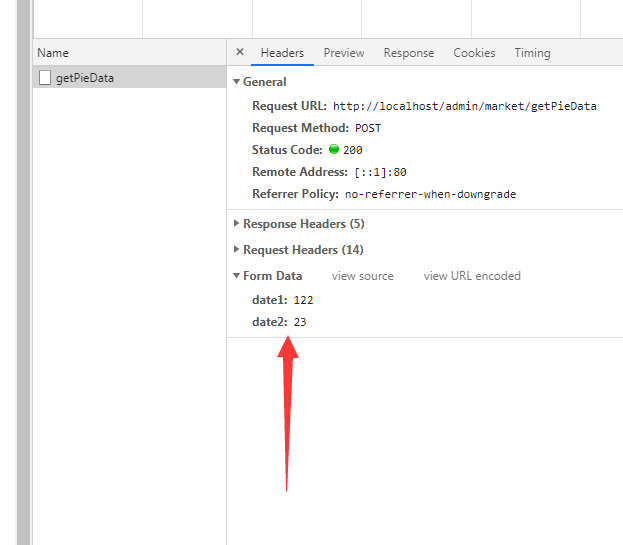
}传值到后面
var date1 = $("#date1").val();
var date2 = $("#date2").val();
$.ajax({
type:"POST",
url:"/admin/market/getPieData",
async:false,
dataType:"json",
data:'date1=122&date2=23',
success:function(result){
for(var i=0;i<result.length;i++){
// 22222
option.series[0].data.push({ value:result[i].num, name:result[i].name});
// 1111
option.legend.data.push(result[i].name);
}
}
});
同步请求代码,下面的js 逻辑操作代码。是需要等待同步代码执行完的。
<script type="text/javascript">
$(function() {
//将表单数据传递给controller
$("#submit").click(function() {
$.ajax({
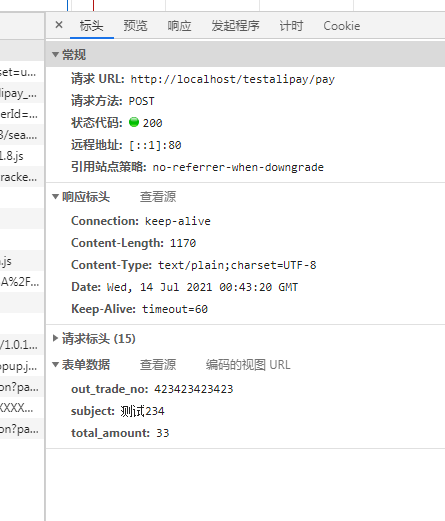
url : "/testalipay/pay",
type : "post",
data : {
out_trade_no : $('#out_trade_no').val(),
subject : $('#subject').val(),
total_amount : $('#total_amount').val()
},
dataType : "text",
success : function(data) {
//window.top.frames['result'].document.getElementById("returnForm").append(data);
//$("#returnForm").append(data);
result.window.dd(data);
}
});
});
});
</script> /**
* 支付网站扫码支付接口
* @param out_trade_no
* @param total_amount
* @param subject
* @return
*/
@RequestMapping(value = "/testalipay/pay", method = RequestMethod.POST)
@ResponseBody
public String alipayPay(String out_trade_no, Double total_amount, String subject) throws AlipayApiException {
// 商户订单号,商户网站订单系统中唯一订单号,必填 String类型
// 付款金额,必填 末尾两位小数,double类型 单位元
// 订单名称,必填 String类型
JSONObject obj = new JSONObject();
obj.put("out_trade_no", out_trade_no);
obj.put("product_code", "FAST_INSTANT_TRADE_PAY");
obj.put("subject", subject);
obj.put("total_amount", total_amount);
obj.put("qr_pay_mode", "4");
String json = obj.toString();
System.out.println(json);
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
