最近搜索
vue 购物车 加减的使用方法 。

管理员
2021-02-11 17:12
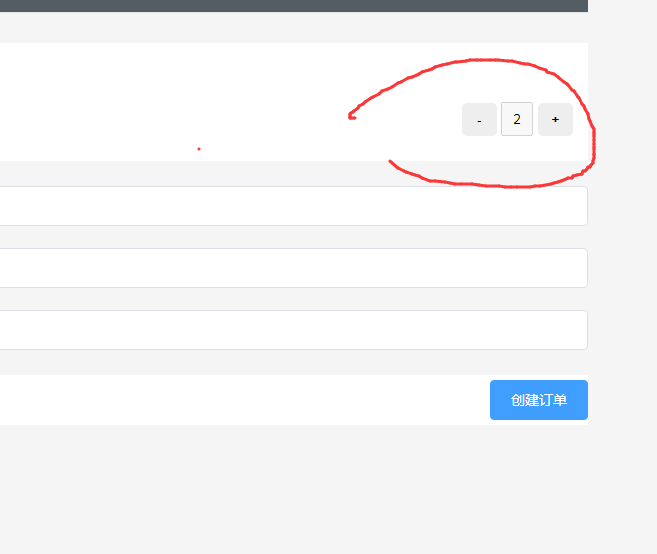
<div class="num"> <button id="btn_sub" class="btn" :disabled="num==0" @click="num-=1">-</button> <input disabled="" type="text" v-model="num" /> <button id="btn_add" class="btn" @click="num+=1">+</button> </div>
.num{
float: right;
display: inline-block;
}
.num input{
width: 28px;
color: black;
padding: 0px;
height: 30px;
text-align: center;
margin-bottom: 0px;
border: 1;
}
.num>.btn{
display:inline-block;
color: black;
background-color: #eee;
font-weight: bold;
padding: 2px 12px 2px 12px;
border-radius: 5px;
border: 1px;
height: 33px;
width: 35px;
}
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
