最近搜索
vue element-ui 设置轮播的高 el-carousel的高度

管理员
2021-02-05 00:30
<el-carousel :height="dataHeight" class="lun_imgs" ref="carousel" @click.native="linkTo"> <el-carousel-item class="lun_img" style="height: 600px;" v-for="(item,index) in lunboList" > <img :src="getImageUrl(item.imageUrl)" /> </el-carousel-item> </el-carousel>

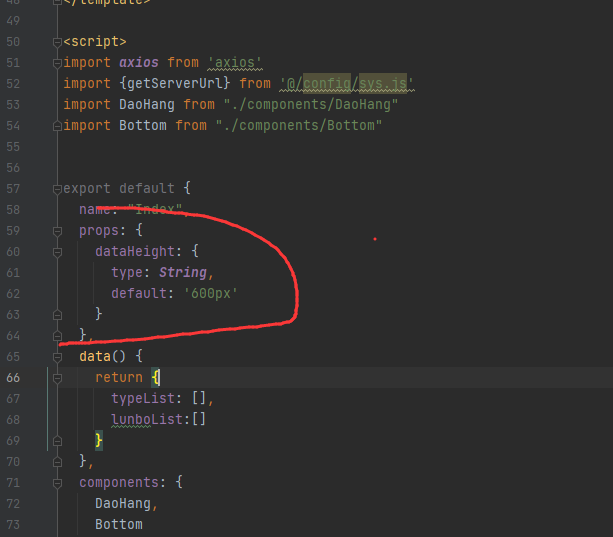
props: {
dataHeight: {
type: String,
default: '600px'
}
},
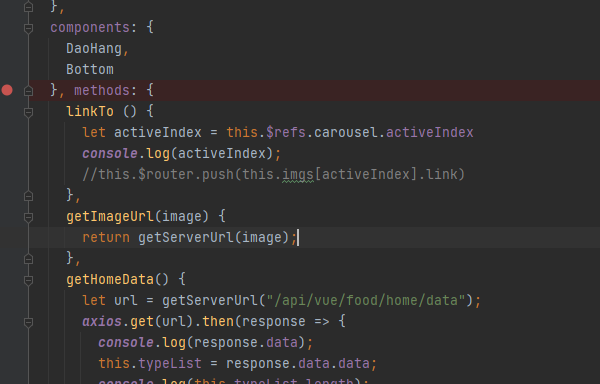
轮播 点击事件 取下标。index
linkTo () {
let activeIndex = this.$refs.carousel.activeIndex
console.log(activeIndex);
//this.$router.push(this.imgs[activeIndex].link)
},activeInex是系统自带的

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
