最近搜索
深入理解CSS过渡transition 渐变属性

管理员
2020-10-08 15:33
//鼠标移动到元素上,会出现宽度变化效果
.test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;
/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
}
.test:hover{
width: 500px;
}

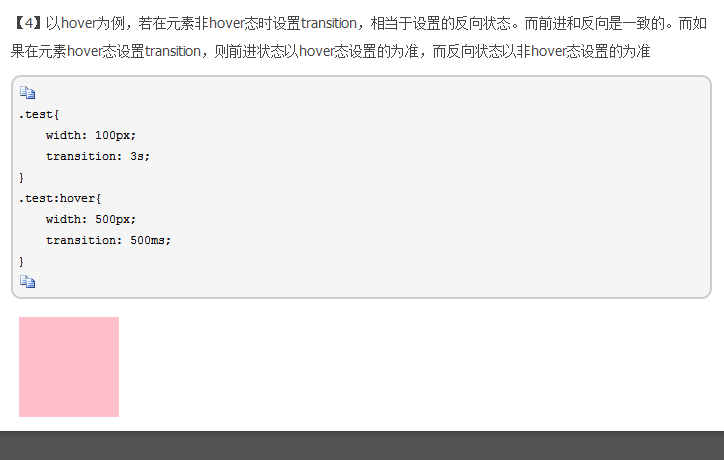
回来的时候以3s 去的时候以500ms
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
