最近搜索
小程序 下拉 选择 picker

管理员
2020-08-03 13:59
遍历array 文字。
<view class="my_list_item">
<view class="row">
<view class="left">
事件类型:
</view>
<view class="right">
<picker bindchange="bindPickerChange" value="{{type_index}}" range="{{type}}">
<view>
{{type[type_index]}}
</view>
</picker>
</view>
</view>
</view>
type: ["任务", "汇报"],
type_index: 0,
sales_state_change(e){
console.log('picker发送选择改变,携带值为', e.detail.value) //这个value 就是下标,0 1 2 3
this.setData({
sales_state_index: e.detail.value
})
}
[object Object]
下拉遍历array 对象
<view class="my_list_item">
<view class="row">
<view class="left">
用户:
</view>
<view class="right">
<picker bindchange="userChange" value="{{user_select_index}}" range="{{user_array}}" range-key="trueName" >
<view>
{{user_array[user_select_index].trueName}}
</view>
</picker>
</view>
</view>
</view>
user_array:[], //所有用户
user_select_index:0
sales_state_change(e){
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
sales_state_index: e.detail.value
})
}range-key="trueName" 是对象展示的文字,如果没有range-key 下面显示的是 object

小程序 多列 级联操作
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
multiArray: [
['无脊柱动物', '脊柱动物'],
['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'],
['猪肉绦虫', '吸血虫']
],
objectMultiArray: [
[{
id: 0,
name: '无脊柱动物'
},
{
id: 1,
name: '脊柱动物'
}
],
[{
id: 0,
name: '扁性动物'
},
{
id: 1,
name: '线形动物'
},
{
id: 2,
name: '环节动物'
},
{
id: 3,
name: '软体动物'
},
{
id: 3,
name: '节肢动物'
}
],
[{
id: 0,
name: '猪肉绦虫'
},
{
id: 1,
name: '吸血虫'
}
]
],
multiIndex: [0, 0, 0],
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
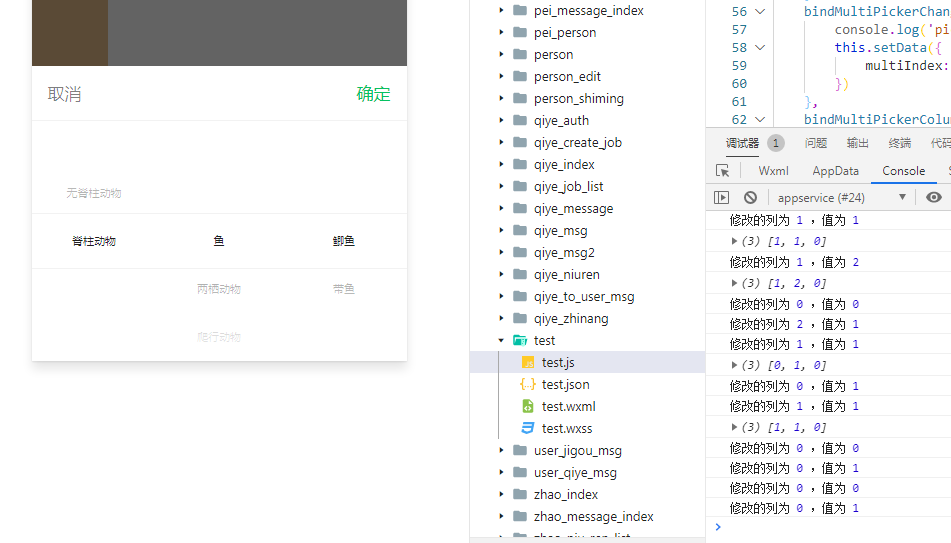
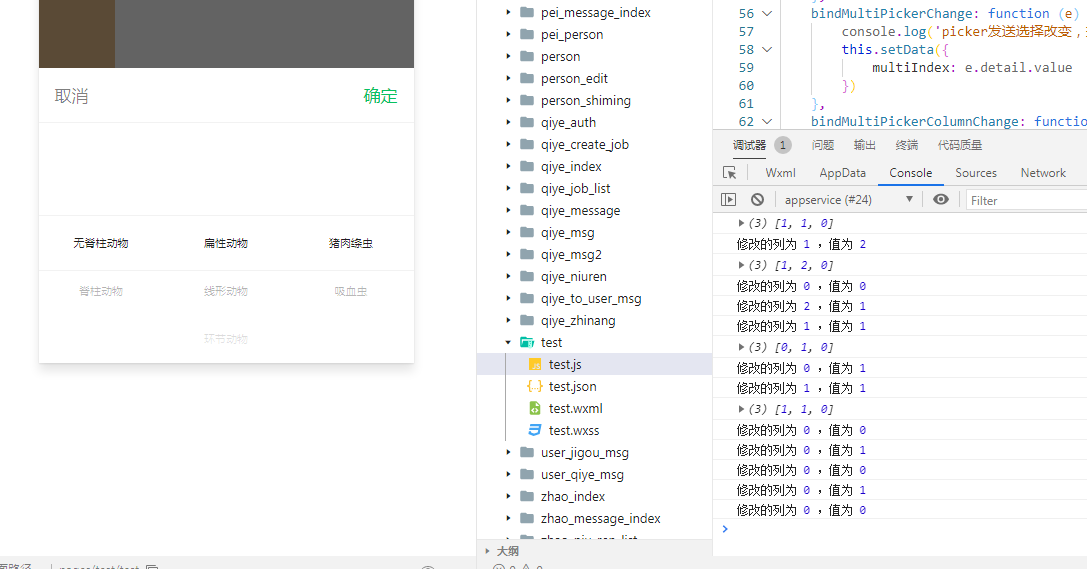
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'];
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[2] = ['蛔虫'];
break;
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥'];
break;
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];
break;
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼'];
break;
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
<view class="section">
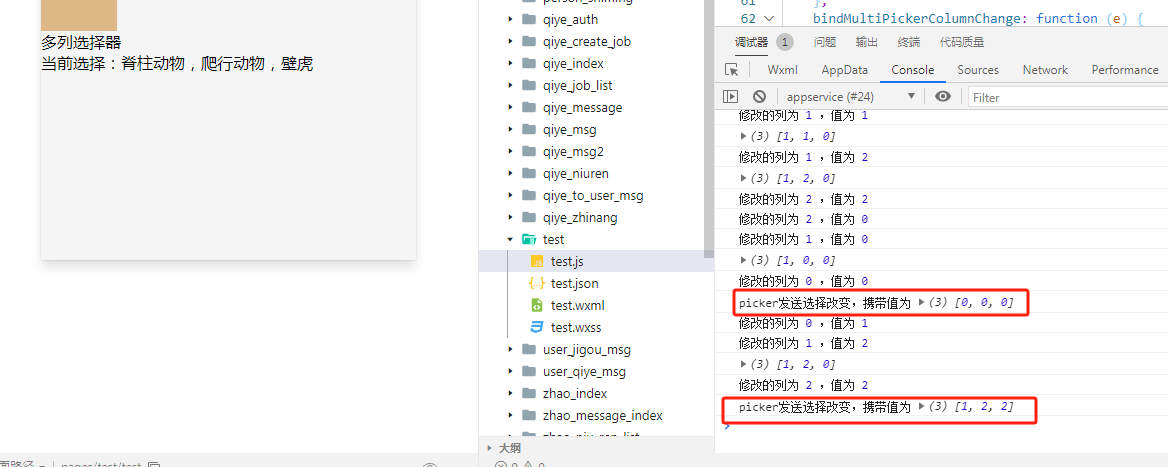
<view class="section__title">多列选择器</view>
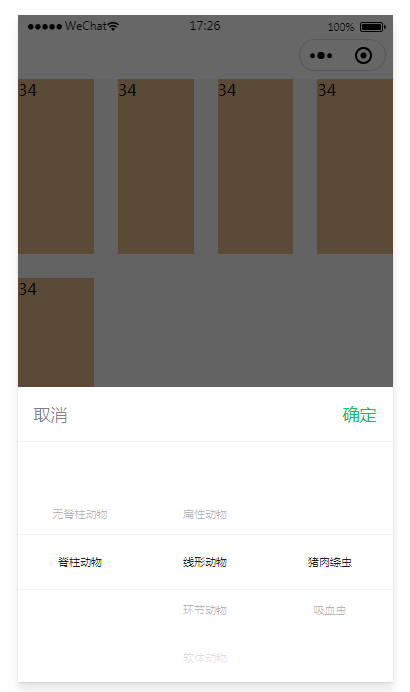
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
</view>效果如下:



如果点击 确定 输出 下面的数据:

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
