最近搜索
小程序 for 循环。

管理员
2020-06-15 23:00
小程序 for 循环。
<view wx:for="{{[1,2,3,5]}}">{{item +' '+ index}} {{index}}</view>
<view wx:for="{{6}}">{{item }} </view>
block标签
<block wx:for="{{3}}">
<button>1111</button>
<view>2222</view>
</block>给item 起别名
<block wx:for="{{bums}}" wx:for-item="inner_bums">
<block wx:for="{{inner_nums}}">
<view>{{item}}</view>
</block>
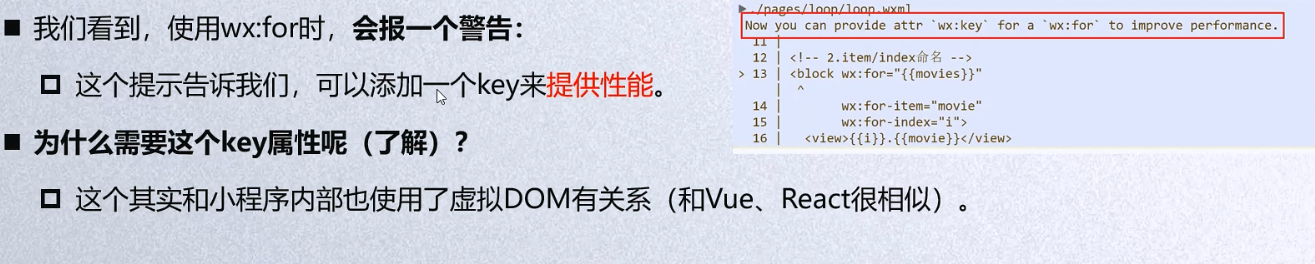
</block>列表渲染 key的作用
<block wx:for="{{nums}}" wx:key="index">
<view>{{item}}</view>
</block>
index 下标的用法
<view class="reduce {{item.numSub ? 'on' : ''}}" catchtap='subCart' data-index="{{index}}">-</view>通过代码可以拿到下标
subCart:function(event){
var index = event.currentTarget.dataset.index;
}联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
