最近搜索
flex-wrap 让弹性盒元素在必要的时候拆行:

管理员
2020-06-13 23:11
display:flex; flex-wrap: wrap;
让弹性盒元素在必要的时候换行 超过1行,自动 第2行。:
flex-wrap: wrap;
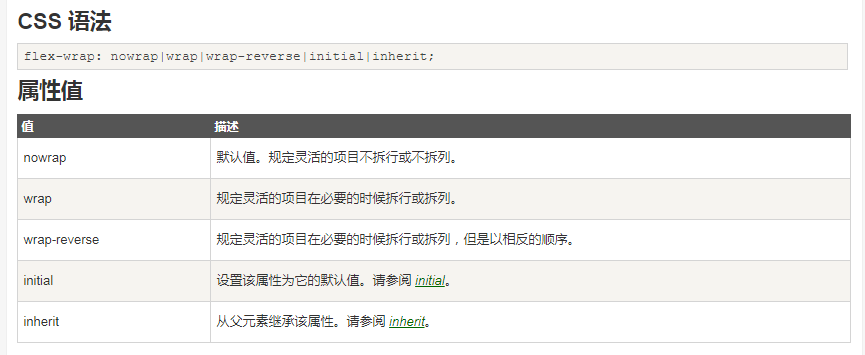
这个属性决定了flex容器中的项目是否换行。默认情况下,flex-wrap的值是nowrap,这意味着所有flex项目都会尽量在一行内显示,即使这意味着容器会溢出。当设置为wrap时,如果一行内的空间不足以容纳所有项目,则项目会自动换行到下一行。如果设置为wrap-reverse,则项目会从底部开始向上换行。

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
