最近搜索
微信小程序:rich-text富文本图片自适应处理

管理员
2020-06-03 16:04
方法1 使用后台代码 改变
String tempString = goods.getContent().replace("<img", "<img style='max-width:100%;height:auto' "); //防止富文本图片过大
goods.setContent(tempString);方法2 使用小程序代码 改变

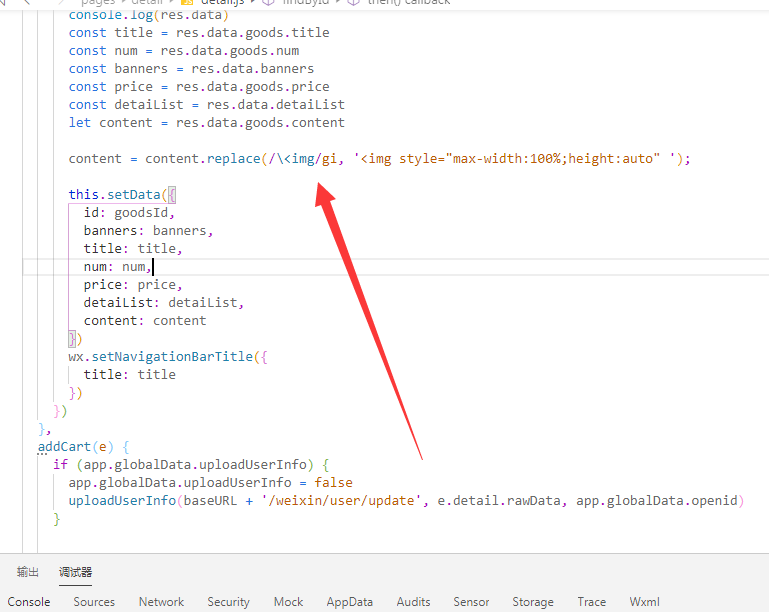
//内容处理 content = content.replace(/\<img/gi, '<img style="max-width:100%;height:auto" ');
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
