最近搜索
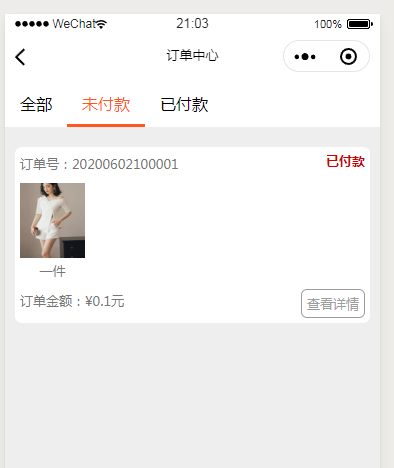
小程序:for 循环遍历数据。 以及点击事件。 节点绑定数据

管理员
2020-06-02 21:04
/**
* 页面的初始数据
*/
data: {
baseURL: baseURL,
menuData: menuData,
state: '',
openid: '',
orderList: [],
page: 1,
limit: 20,
names: [
{
state:0,name:'全部'
},
{
state: 1, name: '未付款'
},
{
state: 2, name: '已付款'
}
]
},<scroll-view scroll-x style="background-color: white; padding-top: 20rpx; white-space: nowrap;">
<block wx:for="{{names}}" wx:key="{{index}}">
<text class="state_item {{item.state==1? 'state_item_act':''}}" data-state="{{item.state}}" bindtap="stateClick" >
<text>{{item.name}}</text>
</text>
</block>
</scroll-view>

<view class="container">
<block wx:for="{{names}}" wx:key="{{index}}">
<view class="item" data-index="{{index}}" data-item="{{item}}" bindtap="handleClickName">
{{item}}
</view>
</block>
</view>data: {
names: ['衣服', '裤子', '鞋']
},
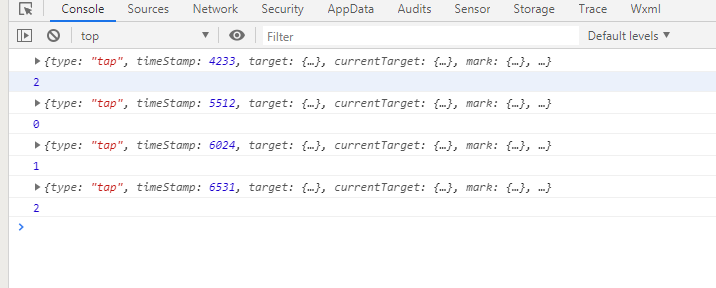
handleClickName(event) {
const dataset = event.currentTarget.dataset
console.log(dataset.index)
console.log(dataset.item)
}, for (let index in res.data) {
console.log(index)
temp_array.push(res.data[index].duijieren);
}
this.data.draw_list.forEach((item)=>{
console.log(item);
});小程序也可以foreach
this.data.draw_list.forEach((item)=>{
console.log(item);
});联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
