最近搜索
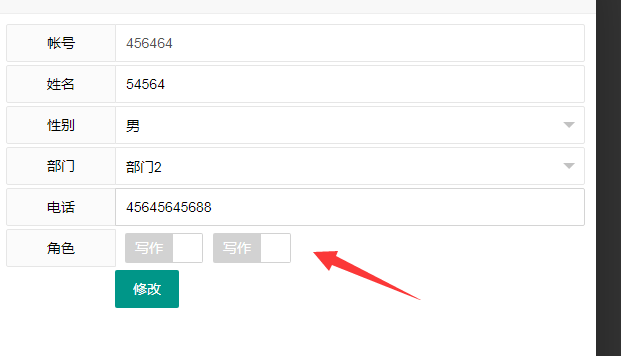
layui 复选框 的使用

管理员
2020-05-25 16:42

<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" th:value="${role.id}" th:title="${role.name}" lay-filter="test" th:each="role : ${memberRoles}">
</div>
</div><script >
layui.use([ 'laydate', 'laypage','form', 'layer', 'table', 'carousel', 'upload',
'element' ], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
, form = layui.form //上传
, element = layui.element; //元素操作
form.on('checkbox(test)',function(data){
console.log(data);
console.log(data.elem.checked); //是否被选中,true或者false
})
});
</script>取得 所有复选框的值
var text = $("input:checkbox[name='like']:checked").map(function(index,elem) {
return $(elem).val();
}).get().join(',');
alert("选中的checkbox的值为:"+text);设置选中
var ches='1,3';
//设置选中
$($.map(ches.split(','),function(item){
return ':checkbox[name="like"][value="'+item+'"]';
}).join()).prop('checked',true)
form.render();
//获取选中
$.makeArray($(':checkbox[name="like"]:checked').map(function(){
return this.value;
})).join(',');设置选中
<script>
var roleIds = '[[${member?.roleIds}]]';
//定义在外面。可以代码中 使用 table
var form;
layui.use([ 'laydate', 'laypage', 'layer','form', 'table', 'carousel',
'upload', 'element' ], function() {
form = layui.form;
$($.map(roleIds.split(','),function(item){
return ':checkbox[name="roleId"][value="'+item+'"]';
}).join()).prop('checked',true)
form.render();
});全选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<blockquote class="layui-elem-quote layui-text">
鉴于小伙伴的普遍反馈,先温馨提醒两个常见“问题”:1. <a href="/doc/base/faq.html#form" target="_blank">为什么select/checkbox/radio没显示?</a> 2. <a href="/doc/modules/form.html#render" target="_blank">动态添加的表单元素如何更新?</a>
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>表单集合演示</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<input type="checkbox" name="layTableCheckbox" lay-skin="primary" lay-filter="layAllChoose" title="全选">
</div>
<div class="layui-form-item">
<input type="checkbox" name="layTableCheckbox" lay-filter='layChoose' lay-skin="primary">
<input type="checkbox" name="layTableCheckbox" lay-filter='layChoose' lay-skin="primary">
</div>
</form>
<script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
var $ = layui.$
//全选
form.on('checkbox(layAllChoose)', function(data){
$(':checkbox[lay-filter="layChoose"]').prop('checked',data.elem.checked);
form.render('checkbox');
});
//单选
form.on('checkbox(layChoose)', function(data){
var isAll = !Boolean($(':checkbox[lay-filter="layChoose"]').not(':checked').length)
$(':checkbox[lay-filter="layAllChoose"]').prop('checked',isAll);
form.render('checkbox');
});
});
</script>
</body>
</html>复选框架的使用案例
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
