最近搜索
layui layedit 的用法

管理员
2020-03-22 13:47
富文本编辑器文档 - layui.layedit

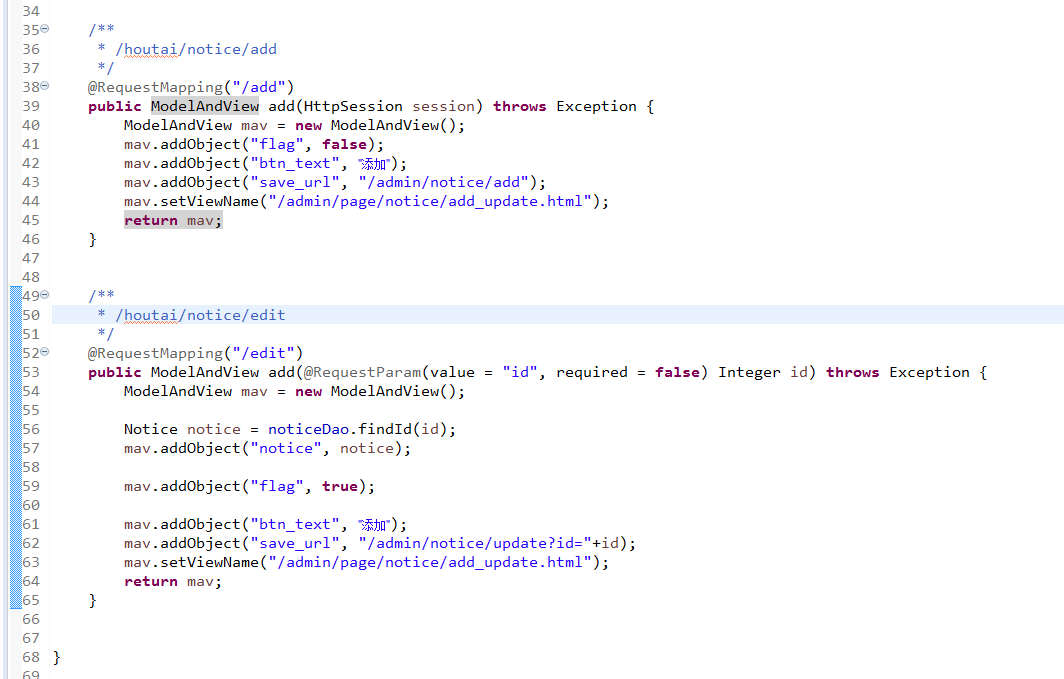
/**
* /admin/post/add_file
*/
@ResponseBody
@RequestMapping("/add_file")
public JSONObject add_file(@RequestParam("file") MultipartFile file,HttpServletResponse response, HttpServletRequest request) throws Exception {
JSONObject result = new JSONObject();
if(!file.isEmpty()){
String webPath=request.getServletContext().getRealPath("");
System.out.println(webPath);
String filePath= "/static/upload_file/img_file/"+DateUtil.formatDate(new Date(), "yyyyMMdd")+"/";
//把文件名子换成(时间搓.png)
// String imageName="houtai_logo."+file.getOriginalFilename().split("\\.")[1];
System.out.println(file.getOriginalFilename().split("\\.")[0]);
System.out.println(file.getOriginalFilename().split("\\.")[1]);
//检测 文件夹有没有创建
FileUtil.makeDirs(webPath+filePath);
String imageName=DateUtil.formatDate(new Date(), "yyyyMMddHHmmss")+file.getOriginalFilename().split("\\.")[0]+"."+file.getOriginalFilename().split("\\.")[1];
file.transferTo(new File(webPath+filePath+imageName));
result.put("code", 0);
result.put("msg", "上传成功");
JSONObject data = new JSONObject();
data.put("src", filePath+imageName);
data.put("title", "");
result.put("data", data);
}
return result;
}
</head>
<script>
//定义在外面。可以代码中 使用 table
var layedit;
layui.use([ 'layedit'], function() {
layedit = layui.layedit;
});
var layedit_demo ;
var save_url = '[[${save_url}]]';
function save() {
var index = layer.msg('提交中,请稍候', {
icon : 16,
time : false,
shade : 0.8
});
var content = layedit.getContent(layedit_demo);
$.post(save_url, {title:app.title,content:content
}, function(result) {
if (result.success) {
layedit.getContent(index);
window.parent.closeDlg(result.msg);
} else {
layer.msg(result.msg);
}
}, 'json');
}
</script>
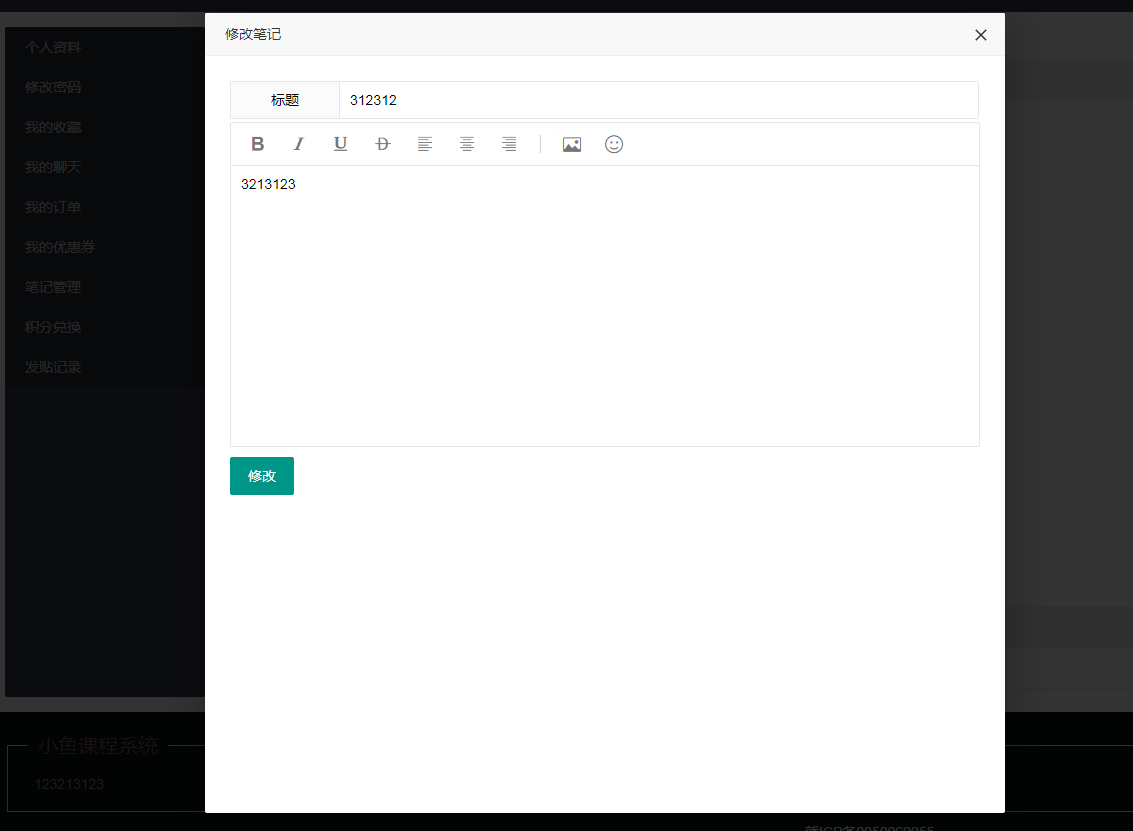
<body id="app">
<div style="padding: 25px;" class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" v-model="title" th:value="${notice?.title}" autocomplete="off"
class="layui-input">
</div>
</div>
<textarea id="demo" style="display: none;"></textarea>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" th:text="${btn_text}" onclick="save()"></button>
</div>
</div>
</div>
</body>
<script>
layui.use([ 'laydate', 'laypage', 'layer', 'table', 'carousel', 'upload',
'element', 'layedit'], function() {
var laydate = layui.laydate //日期
, laypage = layui.laypage //分页
, layer = layui.layer //弹层
, table = layui.table //表格
, carousel = layui.carousel //轮播
, upload = layui.upload //上传
,layedit = layui.layedit
, element = layui.element; //元素操作
layedit.set({
uploadImage: {
url: '/admin/post/add_file' //接口url
,type: 'post' //默认post
}
});
layedit_demo = layedit.build('demo', {
tool: [ 'strong','italic','underline','del','left', 'center', 'right', '|' ,'image','face' ]
});
var f = [[${flag}]] ;
if(f){
$.post('/admin/notice/findById', {id:'[[${notice?.id}]]'}, function(result) {
layedit.setContent(layedit_demo ,result.content);
}, 'json');
}
});
</script>
<script>
var app = new Vue({
el : '#app',
data : {
}
});
</script>
</html> 
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
