最近搜索
background 背景的用法

管理员
2019-11-27 09:13
background: url(/image/base/body_bg.jpg);
background-size: 69px 60px;
background-repeat: no-repeat;

如果仅仅使用下面 一个属性
~~~ background: url(/image/base/body_bg.jpg);
那么图片将是 保持原宽高 上下左右平铺
(还有repeat-x,y)
background-position: 10% 40%;/*这个是按从左往右,从上往下的百分比位置进行调整*/
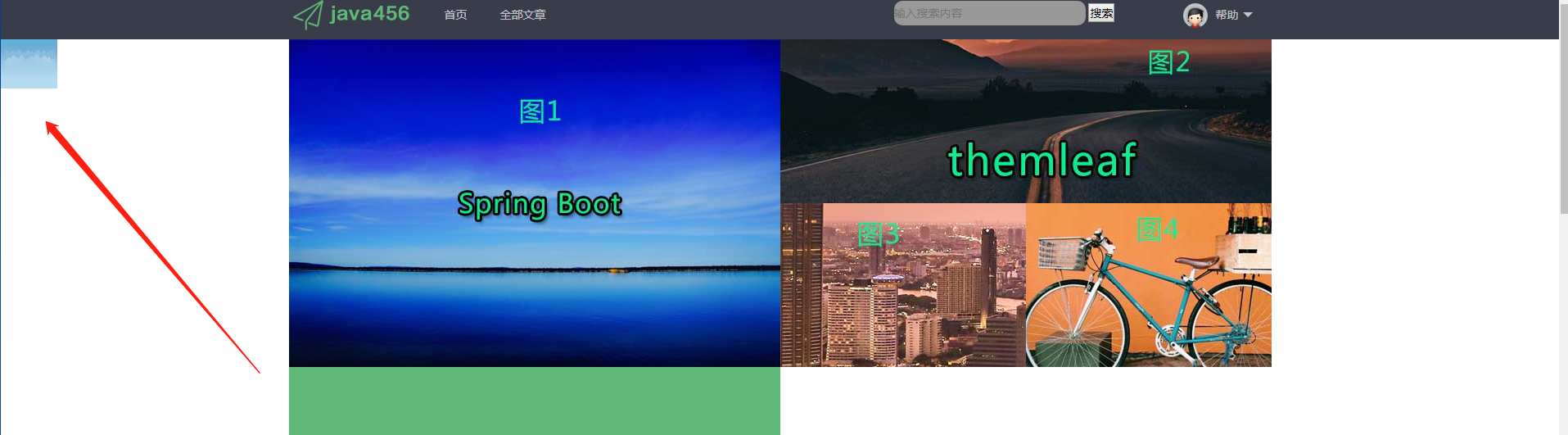
background: url(/image/base/bg_all.jpg) no-repeat;
background-size: 100%;
这个是图片背景 宽100% 高的话是等比例缩放

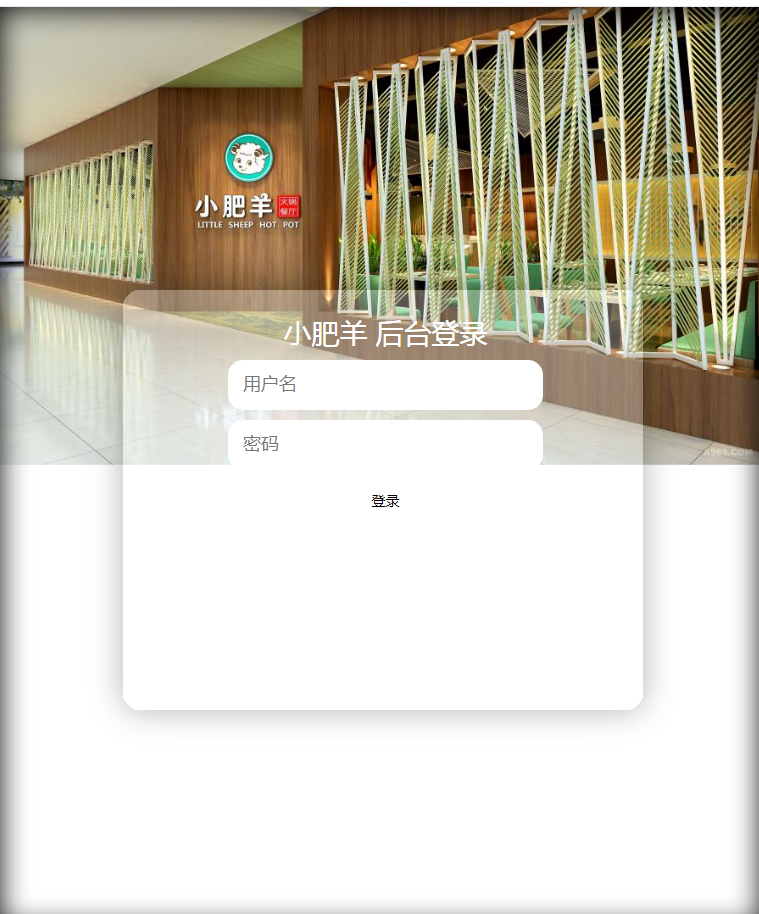
background: url(/image/bj_w.jpg) no-repeat center center;
背景个背景相当于 上下 左右 拉伸 铺满
如果图片比较小的话,这种样式,好像是,图片单独据中,左右留空白。
左右铺满 上下就是原图片尺寸
background: url(/image/style/bg.jpg) center 0px no-repeat;

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
