最近搜索
js 操作数组 Array 大全

管理员
2019-11-24 18:14
定义array元素 添加 输出长度
var weekArray = ['周一','周二','周三','周四','周五'];
weekArray.push("1212")
console.log(weekArray.length);
console.log(weekArray[5]);
删除指定元素,这个删除是删除一个,
Array.prototype.removeByValue = function(val) {
for(var i = 0; i < this.length; i++) {
if(this[i] == val) {
this.splice(i, 1);
break;
}
}
}
//假如这个数组 有3个同样的,那么删除的话,只能删除一个
function search(){
var weekArray = ['周一','周二','周三','周四','周五'];
console.log(weekArray.length);
console.log(weekArray[5]);
weekArray.removeByValue("周四");
console.log(weekArray);
}removeByValue(arr,val){
for(var i = 0; i < arr.length; i++) {
if(arr[i] == val) {
arr.splice(i, 1);
break;
}
}
}给数组第1个位置添加对象
let cityData = res.data.data; 这就是数组
cityData.unshift({ name: "不限", id: 0 }); // 在数组的开头添加一个对象
================================
//加载城市
city_list(1, 1000, "", -1).then(res => {
//我想在cityArray[0] city2Array[0] 第1个对象是 name是 不限, id是0 这里存的是对象
let cityData = res.data.data;
cityData.unshift({ name: "不限", id: 0 }); // 在数组的开头添加一个对象
data.cityArray[0] = cityData;
data.city2Array[0] = cityData;
this.setData(data);
city_list(1, 1000, "", res.data.data[0].id).then(res => {
data.cityArray[1] = res.data.data;
data.city2Array[1] = res.data.data;
this.setData(data);
});
});
数组去重(去掉重复元素)
var ary = [1, 2, 3, 2, 2, 3, 4, 3, 4, 5];
array = unique(ary);
console.log(array);
// 数组去重
function unique(ary) {
let newAry = [];
for (let i = 0; i<ary.length; i++) {
if (newAry.indexOf(ary[i]) === -1) {
newAry.push(ary[i]);
}
}
return newAry;
}字符串按逗号 拆分成array
var str = "aaa,bbb,ccc";
var arr = str.split(',');
//检测是不是数组的实例
console.log(arr instanceof Array);//truearray按逗号输出成字符串,转成字符串
clientArray.join(",") 这个逗号可以换成顿号。
输出是这样:12,12遍历
for(let i in that.data.shopping_cart_ids){
for(let j in that.data.shoppingCartDataList){
if(that.data.shoppingCartDataList[j].id==that.data.shopping_cart_ids[i]){
console.log("删除这个了 scid:"+that.data.shoppingCartDataList[j].id);
}
}
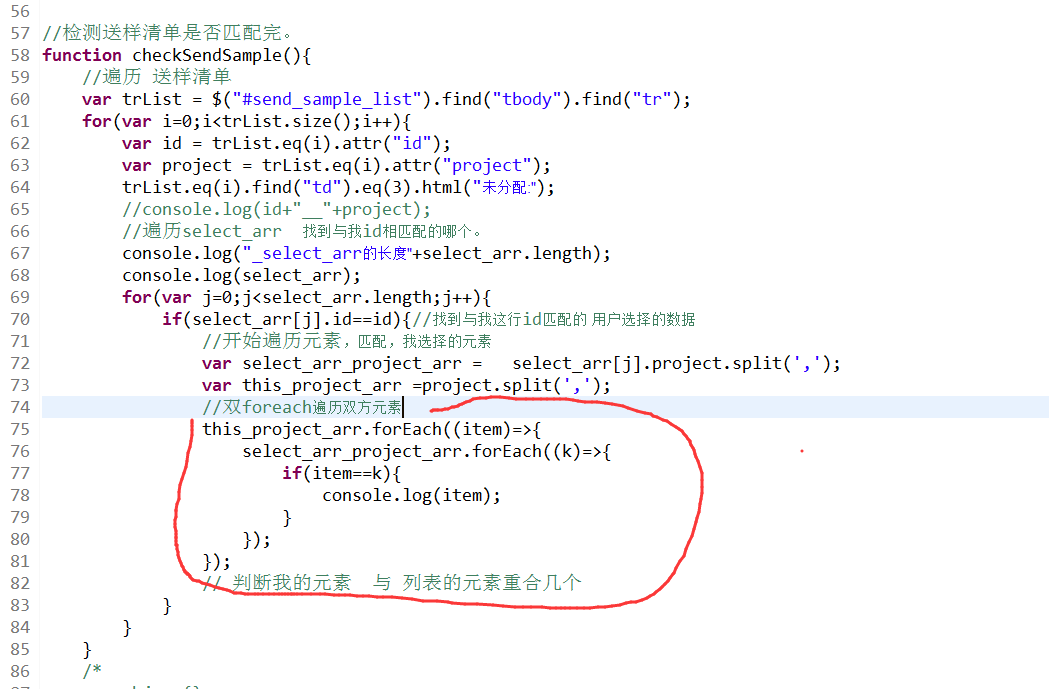
}遍历方法2
for(var j=0;j<select_arr.length;j++){
if(select_arr[j].id==id){//找到与我这行id匹配的 用户选择的数据
//开始遍历元素,匹配,我选择的元素
var select_arr_project_arr = select_arr[j].project.split(',');
var this_project_arr =project.split(',');
//双foreach遍历双方元素
this_project_arr.forEach((item)=>{
select_arr_project_arr.forEach((k)=>{
if(item==k){
console.log(item);
}
});
});
// 判断我的元素 与 列表的元素重合几个
}
}
有2个参数。还有下标。
totals.forEach(function(total,index) {
console.log(index);
totalRow += '<td>' + total + '</td>';
});数组 反转
var dates = []; dates.push(getFormattedDate(pastDate)); return dates.reverse(); // 倒序排列日期数组
遍历方法3 some 这个方法应用场景很多。
let arr = [5, 8, 12, 3, 9];
// 使用 some 方法检查是否存在大于 10 的元素
let result = arr.some(function(item) {
console.log(item);
if(item>10){ //找到12后面的39就不用输出了。
return true;
}
});
arr.forEach((item)=>{
console.log(item);
if(item>10){ //找到12后面的39 还会输出 。 return 和return ture都不管用,不能中断。
return true;
}
});
这个方法应用场景很多,比较我们遍历array 看看每个对象的属性是否符合要求,使用这种比较合适。
foreach是遍历完了,这个不用遍历完。
function fun(){
let arr = [5, 8, 12, 3, 9];
// 使用 some 方法检查是否存在大于 10 的元素
if(arr.some(function(item) {
console.log(item);
if(item>10){ //找到12后面的39就不用输出了。
return true;
}
})) {
return;
}
换句话说,当 array.some 中的回调函数返回 true 时,后面的 return; 语句就会终止整个函数的执行。这是一种在使用 some 方法时,
用于提前终止函数执行的常见写法。
换句话说就是,中止了,后面的js语句不执行了。
}
const isExist = oldList.some(item => item.id === goods.id);
返回true 或者 false 有这个id返回true一、核心区别对比
| 用途 | 条件判断:检测数组中是否存在至少一个元素满足条件 16 | 遍历操作:对数组每个元素执行操作(无返回值,侧重遍历本身)45 |
| 返回值 | 布尔值(true/false)16 | undefined(无返回值)45 |
| 执行机制 | 短路特性:找到第一个满足条件的元素后立即终止遍历 16 | 完整遍历:强制遍历所有元素,无法中途终止(除非抛出异常)45 |
| 性能优化 | 更高效(可能提前终止遍历)16 | 低效(必须遍历全部元素)48 |
| 副作用 | 应避免副作用(专注条件判断)6 | 通常用于副作用(如修改元素、输出日志等)4 |

截取指定位置的数组
var heroes=["李白",'蔡文姬','韩信','赵云','甄姬','阿珂','貂蝉','妲己']; console.log(heroes.slice(1,4))// [ "蔡文姬", "韩信", "赵云" ]开始索引为1 结束索引为4(不包括4) console.log(heroes)// 不改变原数组 [ "李白", "蔡文姬", "韩信", "赵云", "甄姬", "阿珂", "貂蝉", "妲己" ]
对象数组 转成 字符串,
custom_row_tr.forEach((custom_row_obj)=>{
if(test_num(custom_row_obj.caigou_num)){
}else{
layer.msg("第"+custom_row_obj.row+"行,采购数量,校验异常!");
return;
}
});
$.post('/admin/cai/gou/task/create', {custom_row_tr: JSON.stringify(custom_row_tr)
转成这样的格式 ["12","12"]
,select_drawing_id_array:JSON.stringify(select_drawing_id_array)}, function (result) {
});
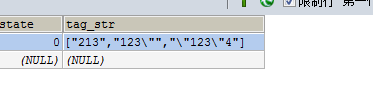
如果数组内容 有""引号。 那么它会转义一下。如下图。
存数据库是这样的:如下:

字符串转成数组对象
["qw","we",",,,333","\"234\""] = tag_str1 var tag_arr = JSON.parse(tag_str1); console.log(tag_arr); // 这将打印出数组 ["qw", "we", ",,,333", ""234""]
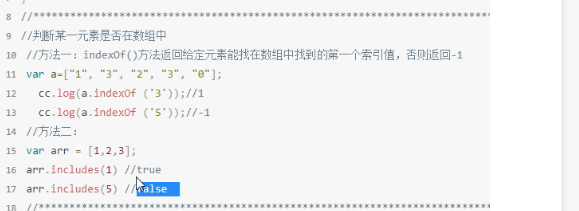
判断数组,有没有这个值。
arr.includes(1)

数组排序方法
var arr = [22,12,3,43,56,47,4];
arr.sort();
console.log(arr); // [12, 22, 3, 4, 43, 47, 56]
arr.sort(function (m, n) {
if (m < n) return -1
else if (m > n) return 1
else return 0
});
console.log(arr); // [3, 4, 12, 22, 43, 47, 56]var arr = ['abc', 'Def', 'BoC', 'FED'];
console.log(arr.sort()); // ["BoC", "Def", "FED", "abc"]
console.log(arr.sort(function(s, t){
var a = s.toLowerCase();
var b = t.toLowerCase();
if (a < b) return -1;
if (a > b) return 1;
return 0;
})); // ["abc", "BoC", "Def", "FED"]var arr = [{'name': '张三', age: 26},{'name': '李四', age: 12},{'name': '王五', age: 37},{'name': '赵六', age: 4}];
var objectArraySort = function (keyName) {
return function (objectN, objectM) {
var valueN = objectN[keyName]
var valueM = objectM[keyName]
if (valueN < valueM) return 1
else if (valueN > valueM) return -1
else return 0
}
}
arr.sort(objectArraySort('age'))
console.log(arr) // [{'name': '王五', age: 37},{'name': '张三', age: 26},{'name': '李四', age: 12},{'name': '赵六', age: 4}] {
name: "e",
count: E_count
},
{
name: "f",
count: F_count
},
{
name: "g",
count: G_count
},
{
name: "h",
count: H_count
}
];
// 对数组进行排序(按照 count 属性升序排序)
itemsArray.sort(function (a, b) {
return b.count - a.count; // 升序排序
});判断有没有重复的
function isRepeat(arr){ let hash = {}; for(let i in arr) { if(hash[arr[i]]) { return true; } hash[arr[i]] = true; } return false;}
方法一let s = ary.join(",")+",";for(let i=0;i<ary.length;i++) { if(s.replace(ary[i]+",","").indexOf(ary[i]+",")>-1) { alert("数组中有重复元素:" + ary[i]); break; }} 方法二let ary = new Array("111","22","33","111");let nary=ary.slice().sort();for(let i=0;i<ary.length;i++){ if (nary[i]==nary[i+1]){ alert("数组重复内容:"+nary[i]); }}js,array 的高阶函数 类似lambda的写法
当您找到具有特定 row 值的记录后,可以使用 JavaScript 中的 filter 方法来删除该记录。以下是一个示例代码:
【array.find】
var select_array = [
{row: 1, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 2, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 3, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 4, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 5, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 6, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 7, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"}
];
var targetRow = 4; // 要查找的row值
var foundRecord = select_array.find(function(item) {
return item.row === targetRow;
});
console.log(foundRecord);
【array.filter】
var select_array = [
{row: 1, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 2, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 3, ycl_id: 101, order_num: "ycl_59", biaozhun: "11", guige: "1"},
{row: 4, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 5, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 6, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"},
{row: 7, ycl_id: 95, order_num: "ycl_56", biaozhun: "11", guige: "1"}
];
var targetRow = 4; // 要查找和删除的row值
select_array = select_array.filter(function(item) {
return item.row !== targetRow;
});
console.log(select_array);
=============
删除指定的下标。
var del_index = e.currentTarget.dataset.index;
console.log(del_index);
var new_arr = this.data.img_arr.filter(function (item, index) {
return index !== del_index;
});
console.log(new_arr);
================
【array.map】
数组进行遍历,返回新数组
const arr1 = ref([1,2,3,5]);
setInterval(()=>{
arr1.value = arr1.value.map((item,index)=>{
return item * 2;
});
},500);
这个可以简写 arr1.value = arr1.value.map((item,index)=>item * 2);
//把数组对象 转换成了 数组字符串。
function formatPeople(people){
//这是把数组对象 转了 数组字符串, 再转成字符串。
const arr = people.map((item)=>{
return item.crowd
})
return arr.join(",");
}
//修改数组对象 的某个值。(修改item的active的值 并且返回数组对象。)
const index = e.currentTarget.dataset.index
const newList = this.data.sortList.map((item, i) => ({
...item,
active: i === index
}))
//判断 用不用把单价换成总价。
if(this.properties.isZongJiaShow){
const newSortList = this.data.sortList.map(item => {
if ([5, 6].includes(item.id)) {
return { ...item, title: item.title.replace('单价', '总价') }
}
return item
})
this.setData({ sortList: newSortList })
}
【array.findIndex】
如果找到符合条件的元素,则返回该元素的索引,否则返回 -1。
var array = [5, 12, 8, 130, 44];
var index = array.findIndex(function(element) {
return element > 10;
});
console.log(index); // 输出: 1
案例2:
if(state.editableTabs.findIndex(e=>e.name===tab.path)===-1){
如果没有符合条件的元素返回为-1; 有符合的返回索引 例如:0或者1或者5
state.editableTabs.push({
title: tab.name,
name:tab.path
})
}
案例3
city_list(1, 1000, "", -1).then(res => {
let cityData = res.data.data;
let selectedIndex = cityData.findIndex(city => city.id === this.data.city_id1);
if (selectedIndex !== -1) {
console.log("找到匹配的城市对象,下标为: " + selectedIndex);
} else {
console.log("未找到省 不用加载市 ");
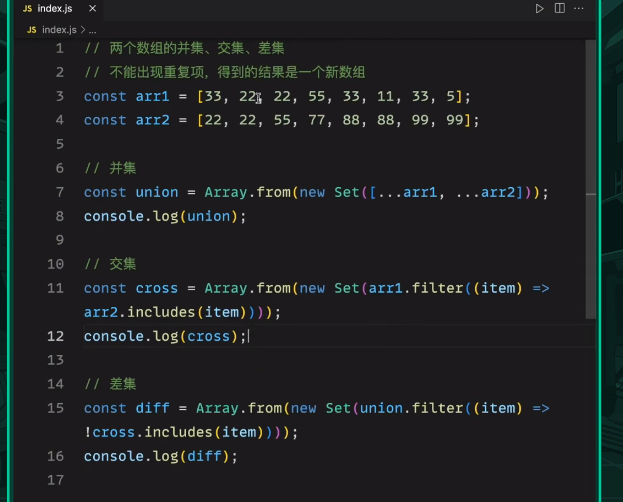
}数组的交集 并集 差集

联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
