最近搜索
css 背景 上下渐变 左右渐变

管理员
2019-11-23 21:56
css 背景 上下渐变 左右渐变
上下渐变
.top{
background-color: #d2d2d2;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f8f8f8), to(#c2c2c2));
background-image: -moz-linear-gradient(#f8f8f8, #c2c2c2);
background-image: -o-linear-gradient(#f8f8f8, #c2c2c2);
background-image: linear-gradient(#f8f8f8, #c2c2c2);
}
.kefu_c{
padding: 15rpx;
background: linear-gradient(to bottom, #effef4, #eafef1);
border-radius: 35rpx;
align-items: center;
}左右渐变
.vip-club[data-v-a922af24] {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 100px;
height: 40px;
background: linear-gradient(139deg,#e9be76,#bf8b44);
line-height: 40px;
text-align: center;
font-size: 16px;
font-weight: 600;
color: #fff;
}左右渐变
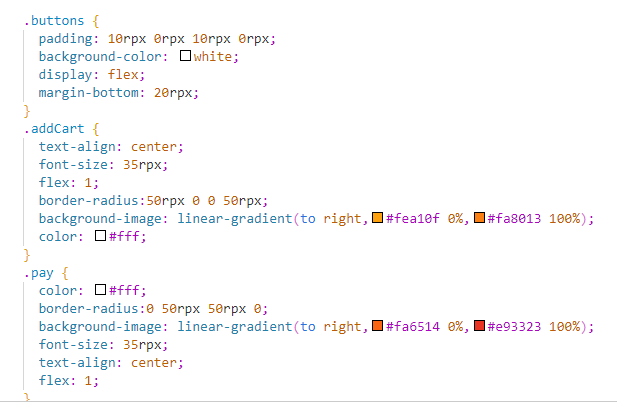
background-image: linear-gradient(to right,#fea10f 0%,#fa8013 100%); background-image: linear-gradient(to right,#fa6514 0%,#e93323 100%);


联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
