最近搜索
mui 添加返回 按钮

管理员
2019-10-14 09:27

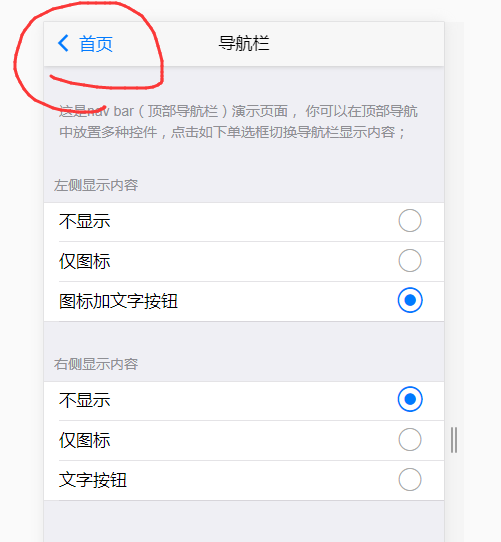
<header id="header" class="mui-bar mui-bar-nav"> <h1 class="mui-title">导航栏</h1> <button class="mui-action-back mui-btn mui-btn-blue mui-btn-link mui-btn-nav mui-pull-left"><span class="mui-icon mui-icon-left-nav"></span>首页</button> </header>
写法2
<header id="header" class="mui-bar mui-bar-nav">
<a href="/wap/iccard/card/list" class="mui-icon mui-icon-left-nav mui-pull-left "><span style="font-size: 16px; line-height: 20px; height: 20px;">返回</span></a>
<h1 class="mui-title">${title}</h1>
</header>
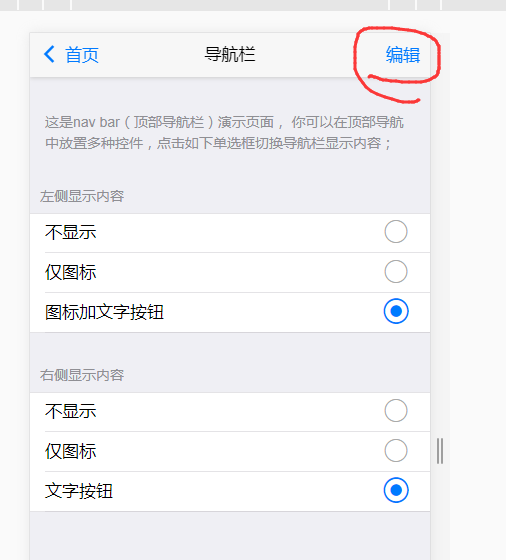
<header id="header" class="mui-bar mui-bar-nav"> <h1 class="mui-title">导航栏</h1> <button class="mui-action-back mui-btn mui-btn-blue mui-btn-link mui-btn-nav mui-pull-left"><span class="mui-icon mui-icon-left-nav"></span>首页</button><button class="mui-btn mui-btn-blue mui-btn-link mui-pull-right">编辑</button> </header>
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
