最近搜索
vue3 统一管理状态, 常量

管理员
2025-07-16 13:43
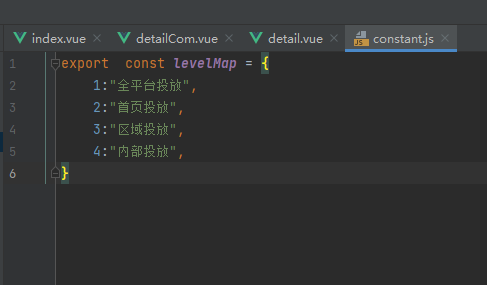
constant.js 内容如下
export const levelMap = {
1:"全平台投放",
2:"首页投放",
3:"区域投放",
4:"内部投放",
}
显示这样弄。
import {levelMap} from "@/util/constant";
<el-table :data="list">
<el-table-column label="项目名" prop="name">
</el-table-column>
<el-table-column label="级别">
<template #default="scope">
<div>{{ levelMap[scope.row.level] }}</div>
</template>
</el-table-column>
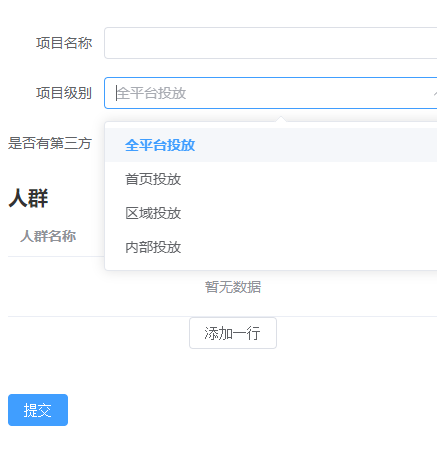
下拉菜单这样弄
import {levelMap} from "@/util/constant";
<el-form-item label="项目级别" prop="level" >
<detailCom :type="type" :nowValue="levelMap[form.level]" :oldValue="levelMap[oldInfoData.level]">
<el-select filterable v-model="form.level" placeholder="请选择项目级别" >
<template v-for="item in Object.keys(levelMap)" :key="item">
<el-option :label="levelMap[item]" :value="parseInt(item)"></el-option>
</template>
</el-select>
</detailCom>
</el-form-item>
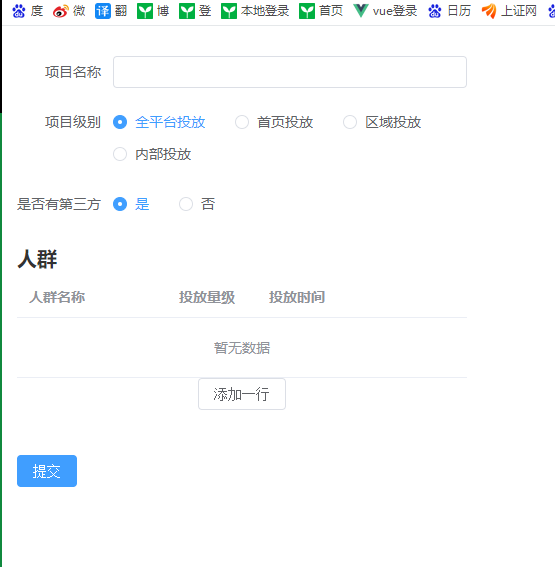
单选这样弄
<el-radio-group v-model="form.level">
<template v-for="(value, key) in levelMap" :key="key">
<el-radio :label="parseInt(key)">{{value}}</el-radio>
</template>
</el-radio-group>
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
