最近搜索
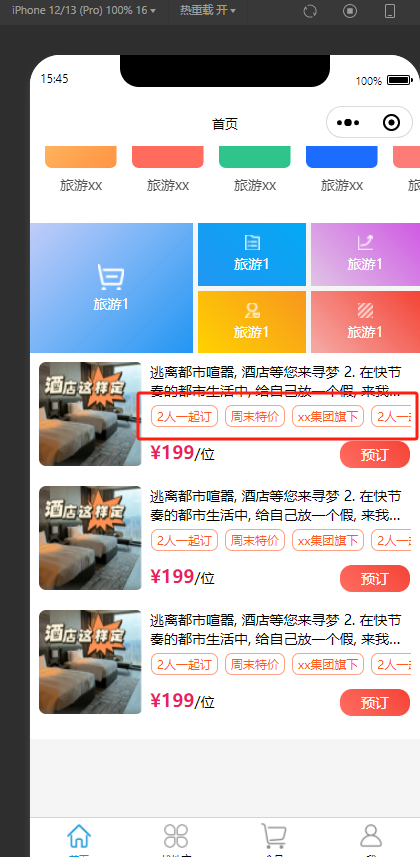
css 强制一行。不换行。

管理员
2025-05-13 15:49

.goods_item .info .tag {
padding: 10rpx 2rpx 8rpx 2rpx;
/* 简写属性:上下填充 */
display: flex;
overflow: hidden;
/* 隐藏溢出内容 */
}
.goods_item .info .tag .tag_item {
font-size: 24rpx;
color: #FF5722;
border: 1rpx solid #fda184;
padding: 5rpx 10rpx;
/* 简写属性:上下左右填充 */
margin-left: 15rpx;
border-radius: 15rpx;
flex-shrink: 0;
/* 防止标签被压缩变形 */
}
<view class="tag">
<text class="tag_item">2人一起订</text>
<text class="tag_item">周末特价</text>
<text class="tag_item">xx集团旗下</text>
<text class="tag_item">2人一起订</text>
<text class="tag_item">周末特价</text>
<text class="tag_item">xx集团旗下</text>
</view>使用flex之后,是不会自动换行的。 再加上overflow : hide 刚好隐藏了 溢出的元素。
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
