最近搜索
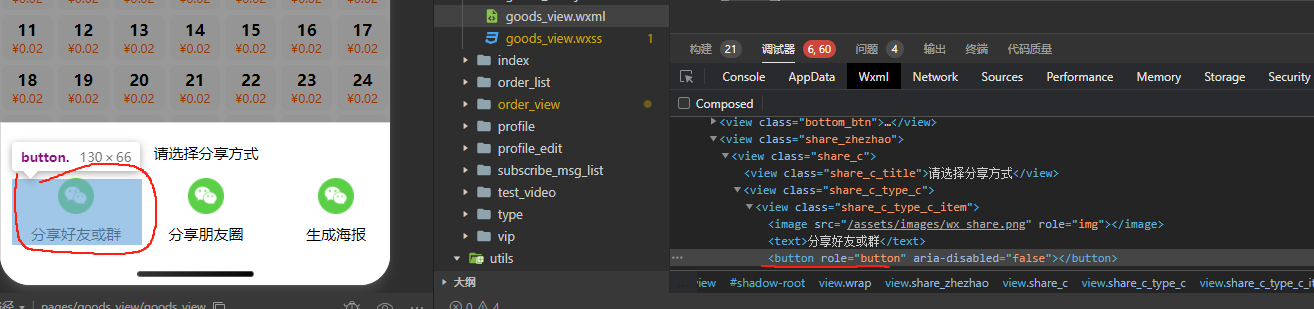
小程序 按钮 变成 纯色 按钮 的样式 案例

管理员
2025-05-10 10:38
小程序 按钮 的设置 。设置 边框无。
修改头像是个按钮。

<view class="item">
<view>
<image class="headimgurl" src="{{baseURL+xcxUser.headimgurl}}" />
</view>
<view style="display: flex; align-items: center;">
<button open-type="chooseAvatar" bindchooseavatar="onChooseImage" class="text_c2_btn">修改头像</button>
<image class="right" src="/assets/images/right2.png" />
</view>
</view>
.text_c2_btn{
border: 1rpx solid white !important;
background-color: transparent !important;
font-size: 30rpx;
background-color: white;
}
button::after {
border: none !important; /* 移除默认边框 */
}
<view>
<button bind:tap="yuding" data-index="{{index}}" class="buy_c2_btn">预订</button>
</view>
.buy_c2_btn {
border: 1rpx solid white !important;
background-color: transparent !important;
font-size: 28rpx !important;
background-color: white;
border-radius: 15rpx;
padding: 8rpx 20rpx 8rpx 20rpx;
width: 140rpx !important;
background: linear-gradient(45deg, #ff5144d6, #F44336);
border-radius: 25rpx;
color: white !important;
font-weight: 500;
}
/* 悬停效果 */
.buy_c2_btn :hover {
background: linear-gradient(135deg, #ff5252, #ff1744);
transform: translateY(-2px);
box-shadow: 0 4px 8px rgba(244, 67, 54, 0.3);
}
/* 点击效果 */
.buy_c2_btn :active {
background: linear-gradient(135deg, #ff3d3d, #d50000);
transform: translateY(1px);
box-shadow: 0 1px 3px rgba(244, 67, 54, 0.2);
}
button::after {
border: none !important;
/* 移除默认边框 */
}
<view class="bottom_btn">
<view style="width: 100rpx; text-align: center;">
<image src="/assets/images/wx_share.png" />
<view style="font-size: 23rpx; color: #252525;">分享</view>
</view>
<view bind:tap="open_zixun_window" style="flex:1; position: relative;">
<button class="zixun_btn">立即咨询</button>
<image class="zixun_img" src="/assets/images/zixun.png" />
</view>
<view bind:tap="create_order" style="flex:1;">
<button class="yuding">立即预订</button>
</view>
</view>
.bottom_btn{
gap: 15rpx;
width: 100%;
display:flex;
justify-content: space-between;
position: fixed;
bottom: 0rpx;
/* padding: 15rpx 15rpx 15rpx 15rpx ; */
background-color: white;
border: 1rpx solid #d8d8d8;
align-items: center;
padding: 10rpx 0rpx 0rpx 0rpx;
}
.bottom_btn image{
width: 60rpx;
height: 60rpx;
}
.zixun_img{
width: 50rpx !important;
height: 50rpx !important;
position :absolute;
left: 30rpx;
top: 10rpx;
}
.zixun_btn{
line-height: 1.3 !important;
width: 90% !important;
margin: 0rpx !important;
font-weight:500;
font-size: 32rpx;
border-radius: 50rpx;
border: 1rpx solid #ffd6be;
color: #ff6e25;
background-color: #fff5ef;
text-align: right;
}
.yuding{
line-height: 1.3 !important;
width: 90% !important;
margin: 0rpx !important;
color: white;
font-weight:500;
font-size: 32rpx;
border: 0rpx solid #FFCC80;
border-radius: 50rpx;
/* 渐变背景 */
background-image: linear-gradient(to right,
#ff7a03,
/* 标准橙色 */
#ff5d20,
/* 中等橙 */
#ff403b
/* 浅橙色 */
)
}
.yuding::after {
border: none !important; /* 移除默认边框 */
}透明按钮
/* 分享功能 sart */
.share_zhezhao {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.4);
z-index: 100;
}
.share_c{
display: flex;
flex-direction: column;
gap: 30rpx;
width: 100%;
position: fixed;
bottom: -2rpx;
/* padding: 15rpx 15rpx 15rpx 15rpx ; */
background-color: white;
border: 1rpx solid #d8d8d8;
padding: 40rpx 20rpx 80rpx 20rpx;
}
.share_c_title{
text-align: center;
font-size: 30rpx;
}
.share_c_type_c{
display: flex;
}
.share_c_type_c_item{
flex: 1;
align-items: center;
display: flex;
flex-direction: column;
gap: 20rpx;
position: relative;
}
.share_c_type_c_item image{
width: 70rpx;
height: 70rpx;
}
.share_c_type_c_item text{
font-size: 30rpx;
}
.share_c_type_c_item button{
position: absolute;
width: 100%;
height: 100%;
top:1rpx;
left: 1rpx;
opacity: 0;
padding: 0rpx;
}
/* 分享功能 sart */<!-- 分享功能 start -->
<view wx:if="{{share_flag}}" bindtap="close_share_zhezhao" class="share_zhezhao">
<view catchtap="catchFun" class="share_c" >
<view class="share_c_title">请选择分享方式</view>
<view class="share_c_type_c">
<view class="share_c_type_c_item">
<image src="/assets/images/wx_share.png" />
<text >分享好友或群</text>
<button></button>
</view>
<view class="share_c_type_c_item">
<image src="/assets/images/wx_share.png" />
<text>分享朋友圈</text>
</view>
<view class="share_c_type_c_item">
<image src="/assets/images/wx_share.png" />
<text>生成海报</text>
</view>
</view>
</view>
</view>
<!-- 分享功能 end -->
联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
