最近搜索
再谈多行文本溢出 文字超出 文字溢出

管理员
2025-03-02 10:37

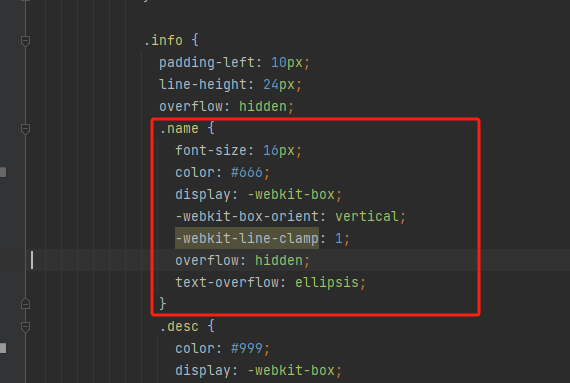
.name {
font-size: 16px;
color: #666;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
text-overflow: ellipsis; 溢出使用省略号...
}
不用定义高,css设置是1行,就行了自动有高。联系站长
站长微信:xiaomao0055
站长QQ:14496453
按分类分组
按日期分组
